Effortlessly structure and organize content, ensuring intuitive navigation and user experience.

How does Mocky help designers excel?
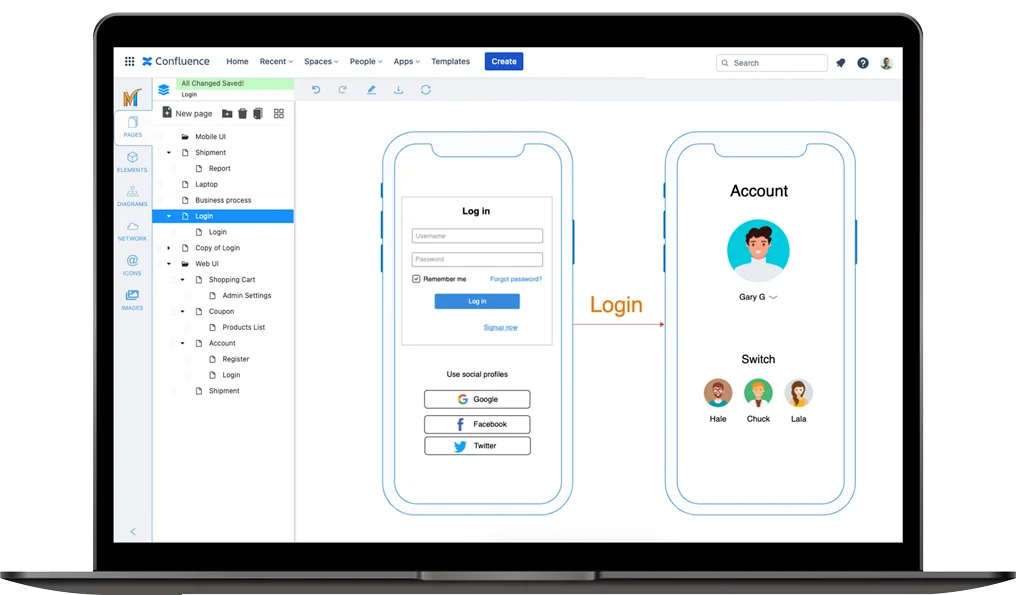
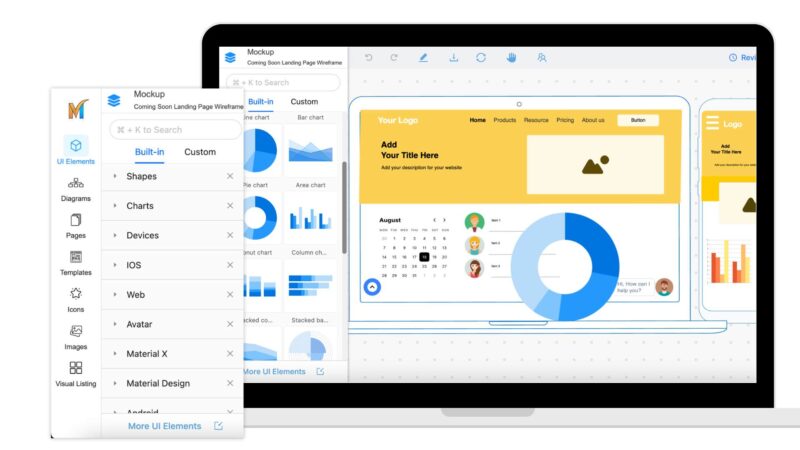
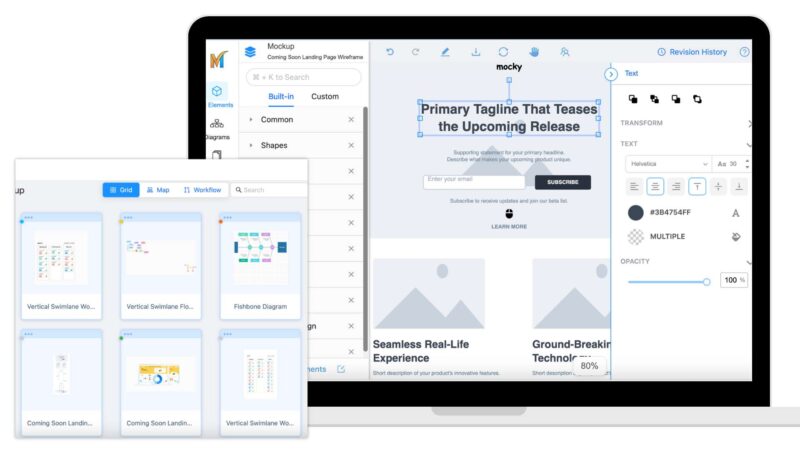
Intuitive design interface

Allows designers to quickly and easily place elements on design, simplifying the layout and design process

The interface is designed to be straightforward to navigate, even for those new to Wireframe and Mockup design tools.

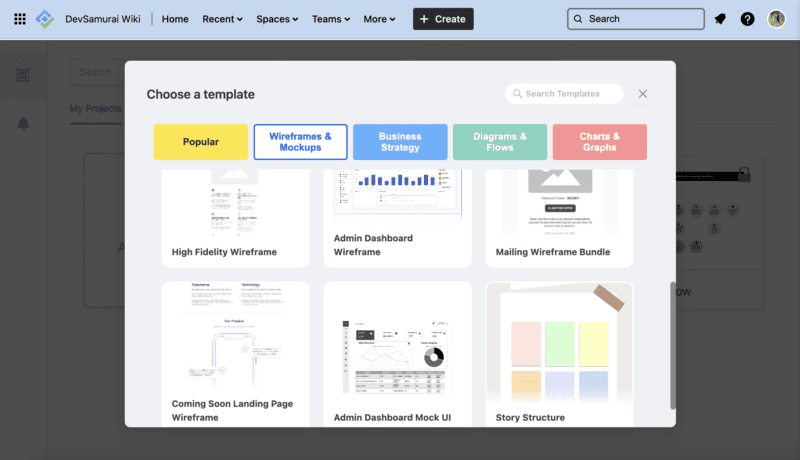
A variety of templates that can be easily adapted, and focus on customization rather than building from scratch.
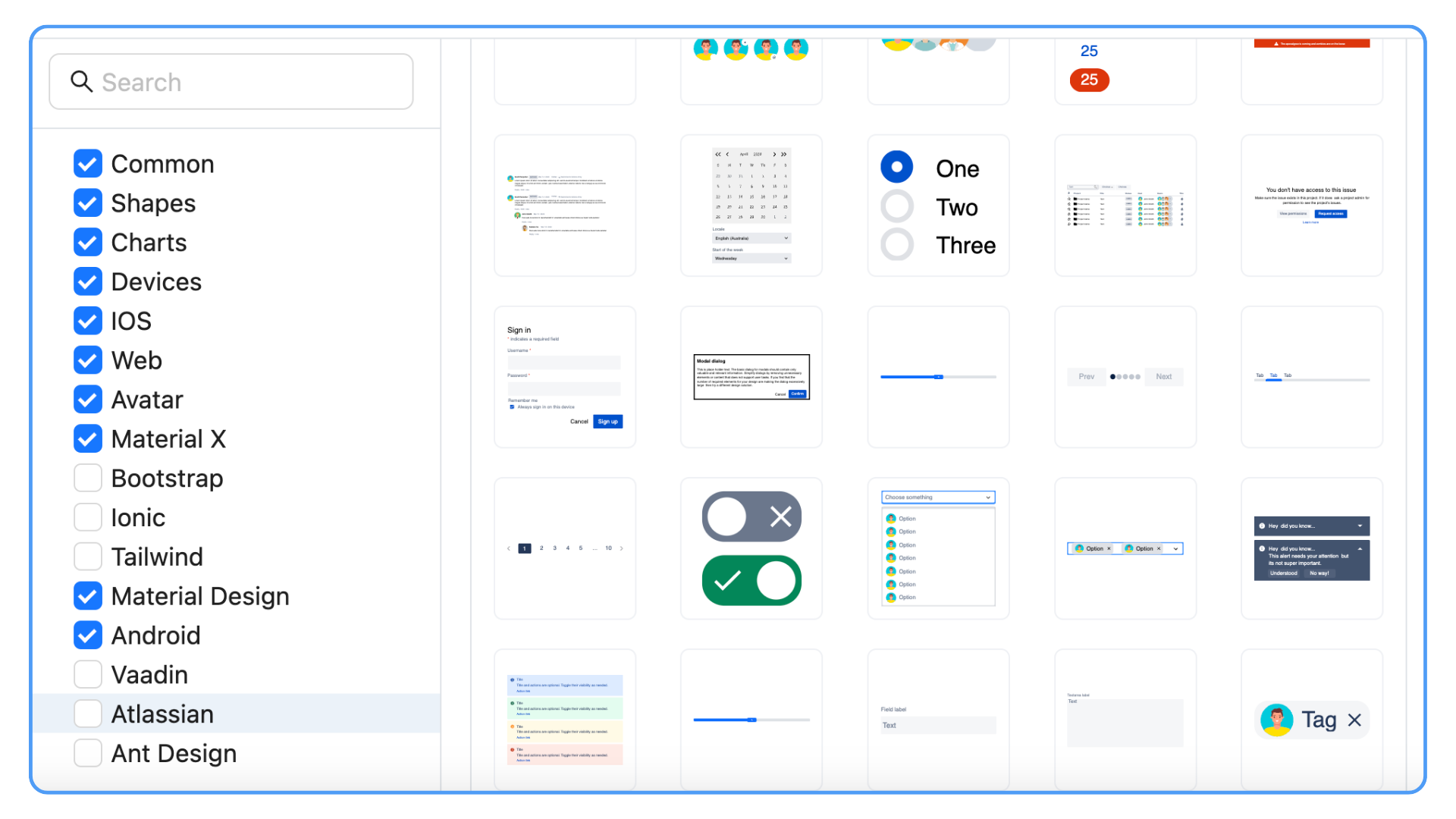
Rich asset library for designers
Provides a vast collection of design elements and templates, helping designers to create high-quality designs more efficiently.
These include various user interface components like Shapes, Charts, Devices, Avatar,… and various Material Design, which are essential for creating functional interfaces.
These include various components useful for mapping out workflows and user journeys, help in planning and visualizing the structure of products.
A wide array of icons is available to enhance the visual appeal and user-friendliness of designs, covering various themes and purposes.
Pre-designed layouts and frames that can be customized to speed up the design process, particularly useful for quickly creating standard pages or views.

Collaboration enhancement
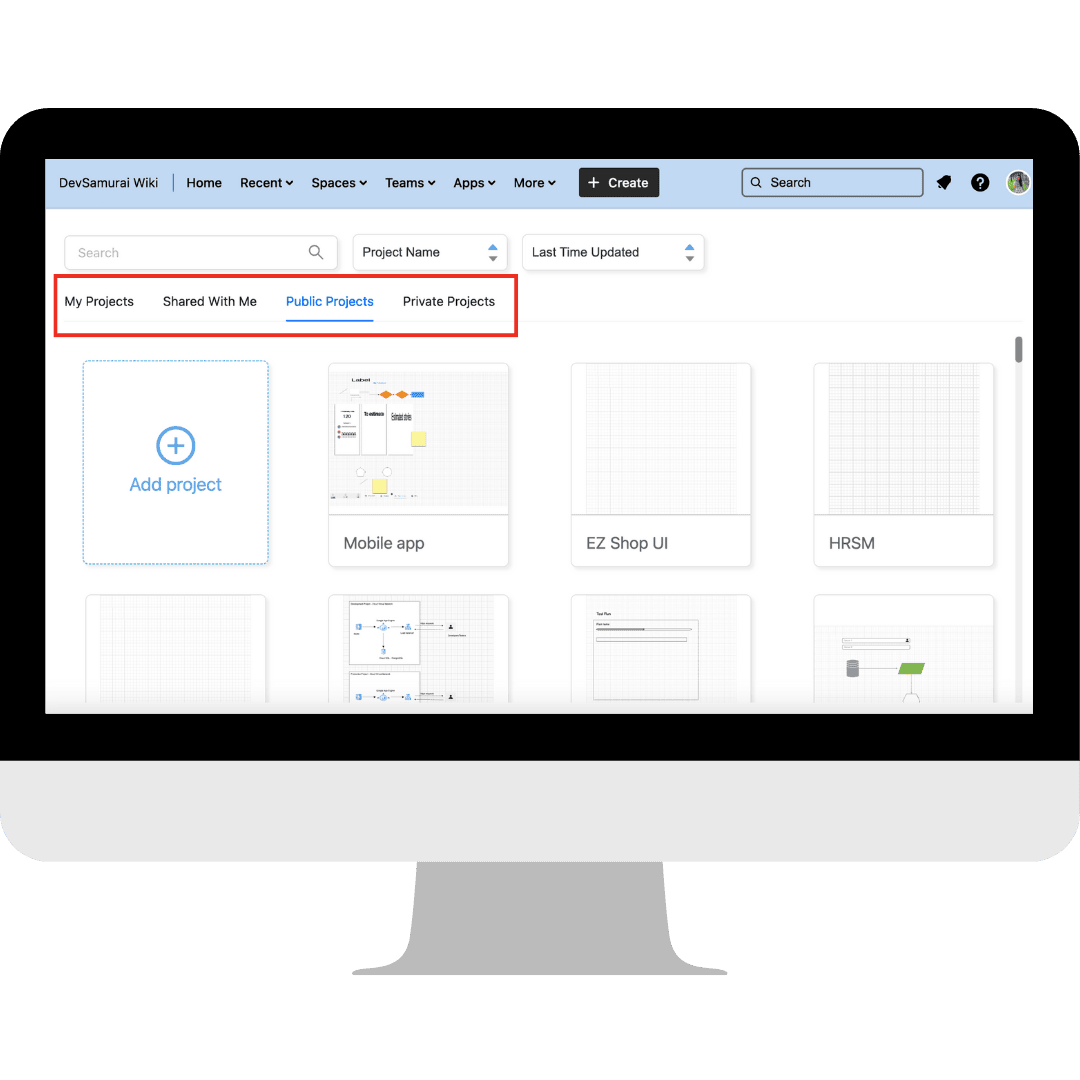
Facilitates teamwork by allowing multiple designers to collaborate in real-time, improving communication and efficiency.
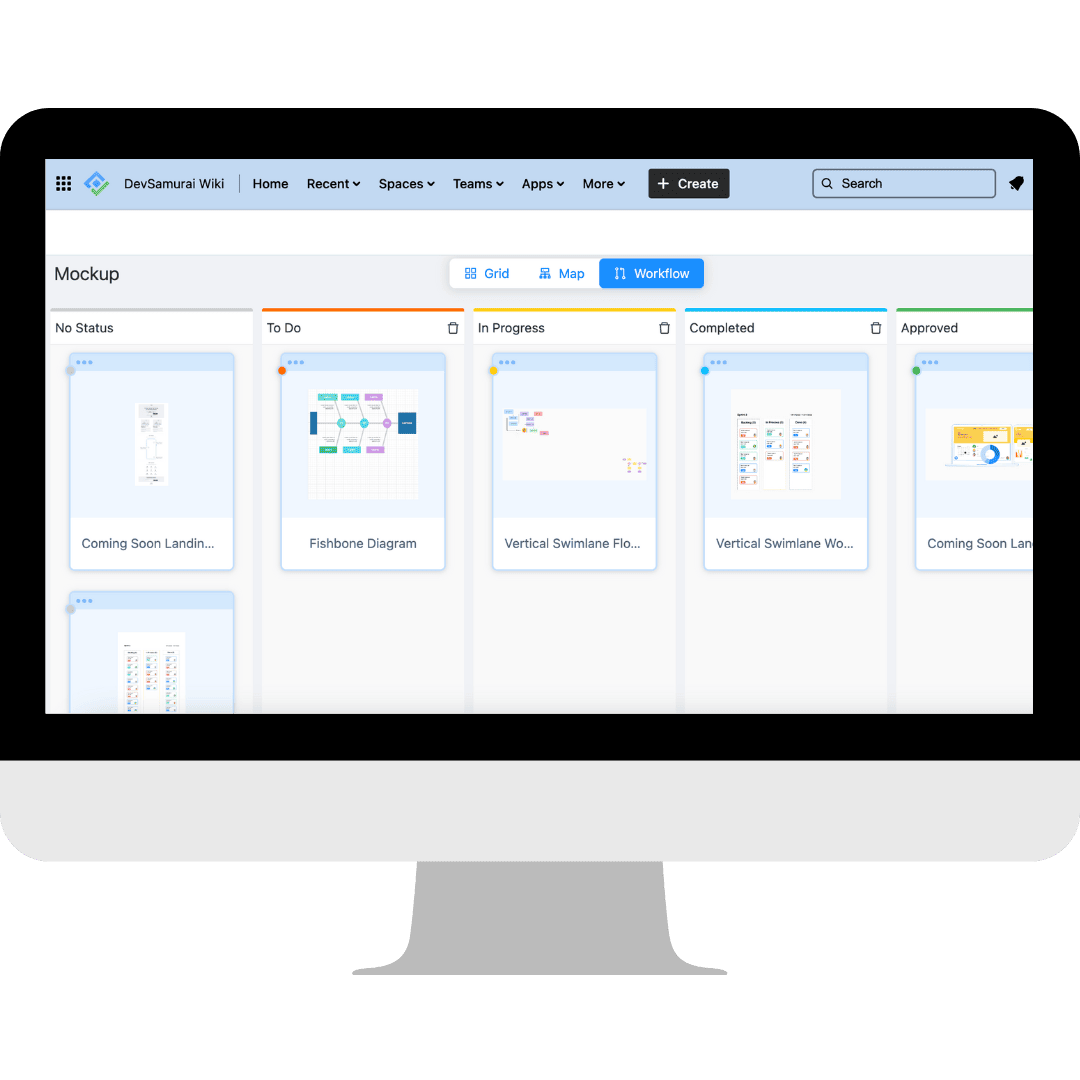
Streamline workflow for designers
Wireframe and Mockup for Designers significantly streamline the design workflow, from Wireframes and Mockups to Prototypes, allowing designers to work more efficiently.

Get started with Mocky Wireframes Diagrams for Confluence & Jira
Let’s design and collaborate on any sketch, mockups, diagrams, prototypes of any applications.