Visualize Ideas with Mocky

How Do Mocky's Diagrams Enhance Your Visual Communication?
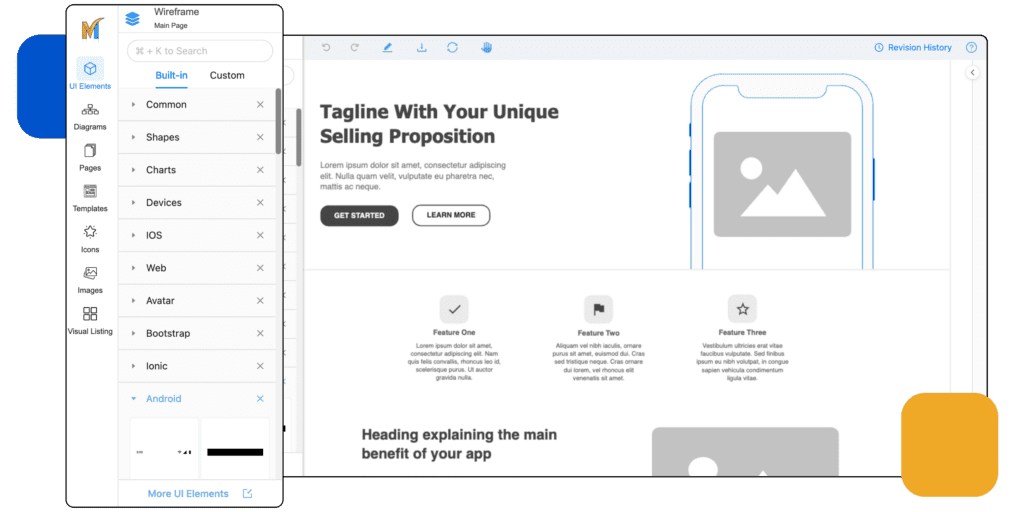
 Streamlined Visual Communication
Streamlined Visual Communication
Mocky’s Diagrams streamline visual communication. Transform complex ideas into easy-to-understand visuals, making information more accessible to your team and stakeholders.


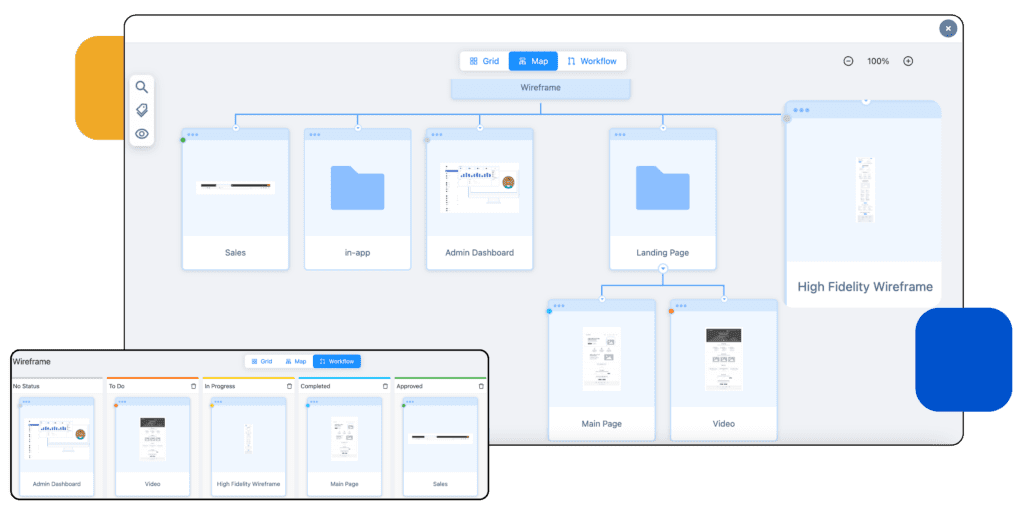
 Enhanced Collaboration and Feedback
Enhanced Collaboration and Feedback
Mocky’s Diagrams foster collaborative diagram creation. Collaborate in real-time, create diagrams together, and share insights visually, enhancing teamwork
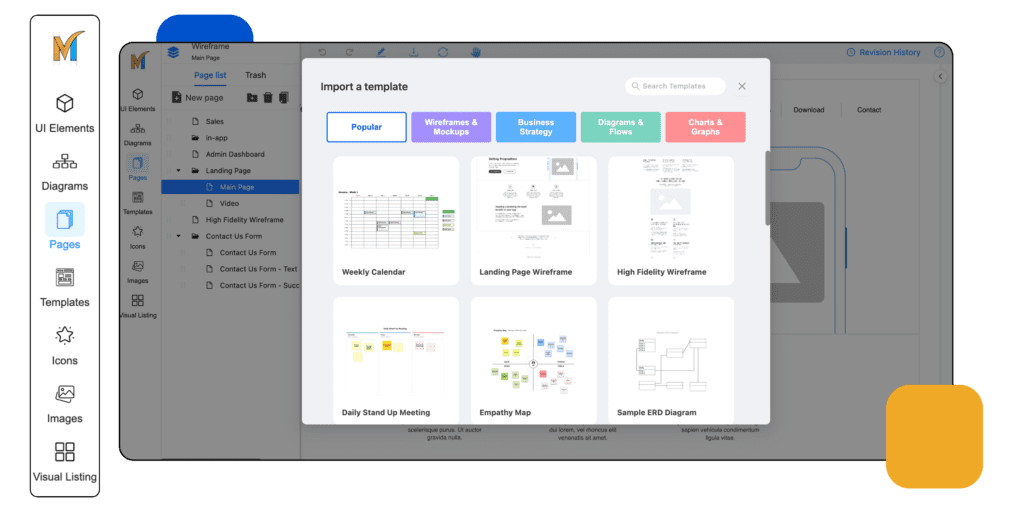
 Seamless Integration with Workflow
Seamless Integration with Workflow
Mocky seamlessly integrate into your projects. Import and export diagrams effortlessly, ensuring that your visual communication aligns smoothly with your project goals.

Why Should You Choose Mocky Diagram?

Improved Collaboration

Enhanced Productivity

Flexible and Adaptive

Cost-Effective Solution
Capabilities
Mocky: At the Forefront of Cutting-Edge Wireframe Technology
1
Applications
1
Customers
1
Countries
1
Customer Satisfaction
Latest News
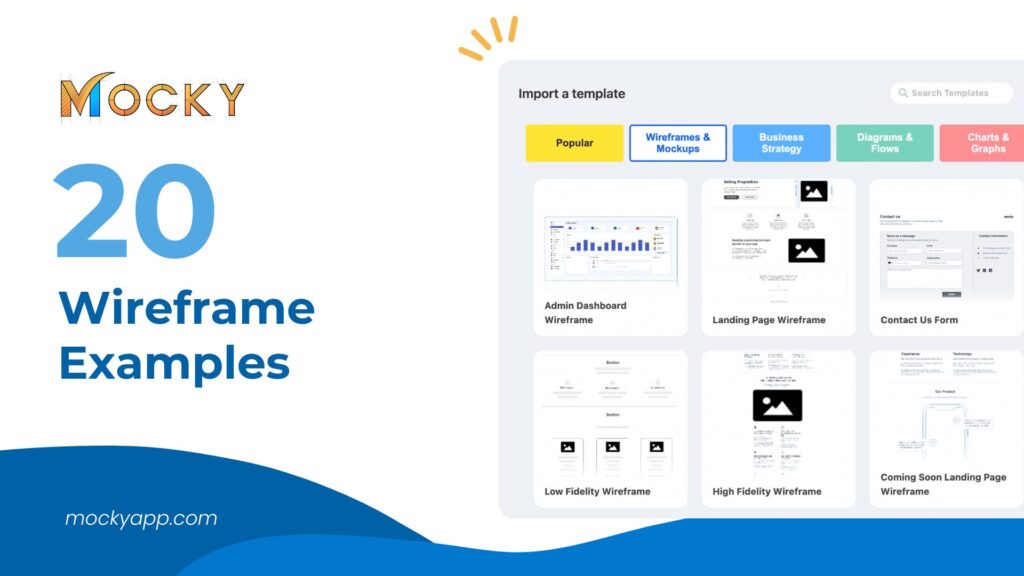
20 Wireframe Examples and How to Make Your Own in Confluence Think of a wireframe as a skeleton for your…
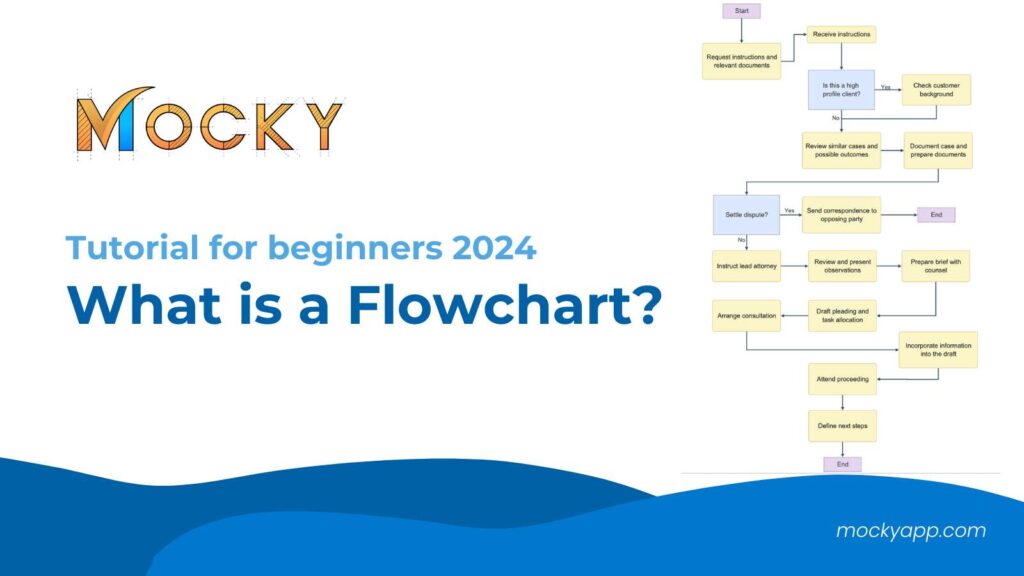
What is a Flowchart? Tutorial for beginners 2024
What is a Flowchart? Flowcharts are powerful tools used across various fields for planning, documenting, and managing complex processes visually…
Flowchart symbols and meanings | Comprehensive Guide 2024
Flowcharts are a staple in project management and software development, helping teams visualize processes clearly and efficiently. This blog will…
Get started with Mocky Wireframes Diagrams for Confluence & Jira
Let’s design and collaborate on any sketch, mockups, diagrams, prototypes of any applications