Bridge Your Design and Development Worlds
The Wireframing Tool for Jira and Confluence

How Can Mocky Wireframe Optimize Your Workflow?
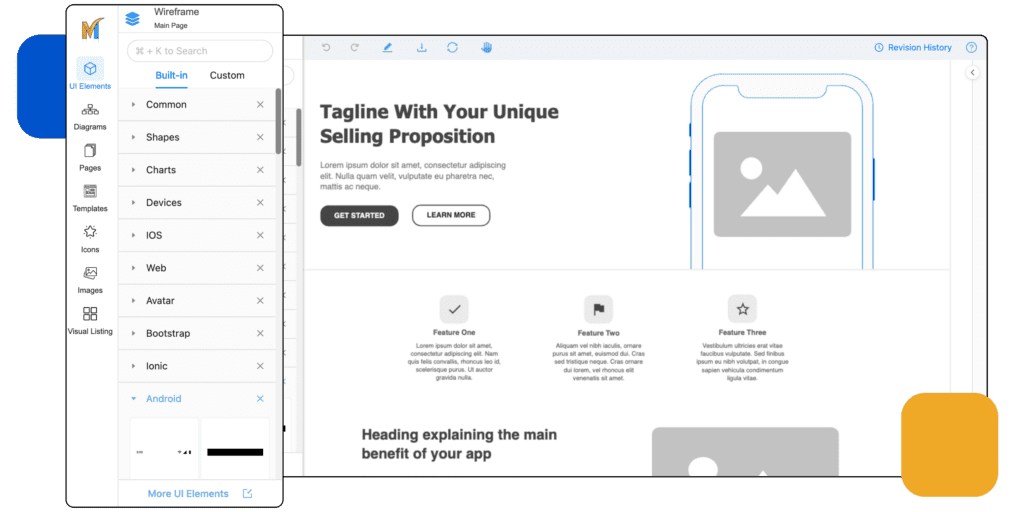
 Comprehensive Tool Integration
Comprehensive Tool Integration
Mocky’s integration with various UI toolkits and diagramming options makes it a versatile choice for different design needs.
This feature allows seamless transition from wireframing to prototyping within the same ecosystem.


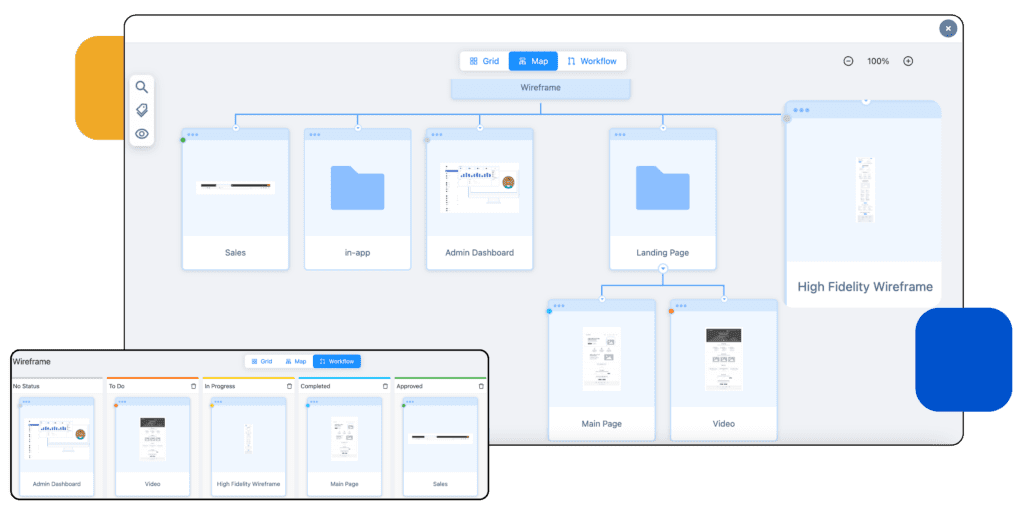
 Efficient Project Management
Efficient Project Management
The tool aids in organizing projects effectively, offering features like hierarchical design structuring and task management through Kanban boards.
It also allows embedding designs directly into Confluence pages.
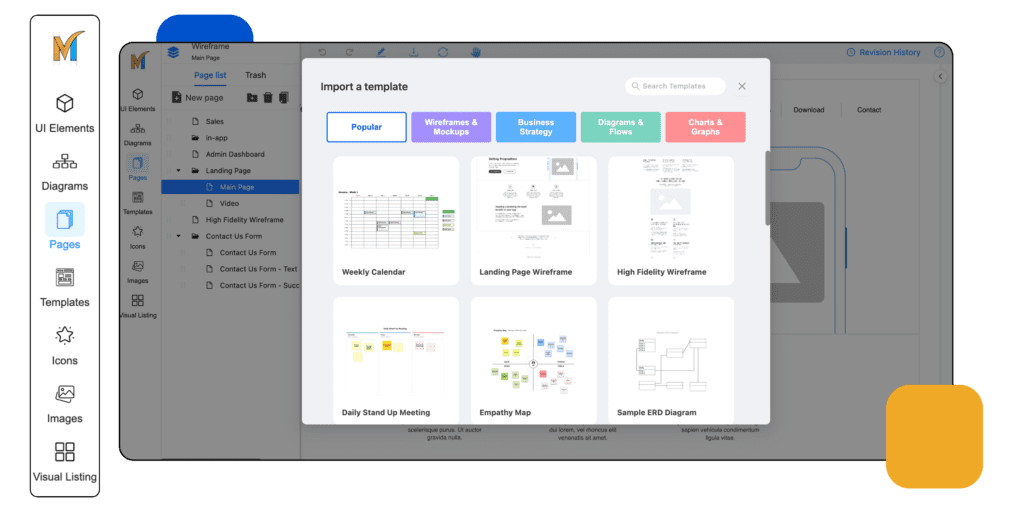
 Diverse Design Capabilities
Diverse Design Capabilities
Mocky offers a wide range of design tools, from simple hand-drawn sketches to complex component layouts.
This diversity enables designers to create detailed, accurate wireframes and diagrams, catering to various project requirements and fostering a more dynamic and responsive design approach.

Why Should You Choose Mocky Wireframe?

Improved Collaboration

Enhanced Productivity

Flexible and Adaptive

Cost-Effective Solution
Capabilities
Mocky: At the Forefront of Cutting-Edge Wireframe Technology
Applications
Customers
Countries
Customer Satisfaction
Latest News
20 Wireframe Examples and How to Make Your Own in Confluence
What is a Flowchart? Tutorial for beginners 2024
Get started with Mocky Wireframes Diagrams for Confluence & Jira
Let’s design and collaborate on any sketch, mockups, diagrams, prototypes of any applications