Website mockups are the most important tool for web/UI designers. It is a bridge between the initial conceptualization of a website and the final development. In this article, we will demystify the concept of the website mockup tool, exploring types, benefits, key features. And how they integrate into the broader web development process. Also, we will review some of the top tools available in the Atlassian Marketplace, offering insights to help you choose the right tool for your needs.
Table of Contents
Understanding Website Mockup Tool
What is a Website Mockup Tool?
A Website Mockup Tool is a software application or online platform designed to create visual representations of a website before it is built. These tools are essential in the web development process, serving as a bridge between initial design ideas and the final product.
Mockup tools enable the creation of a website’s visual layout, including the placement of text, images, buttons, and other UI elements. They provide a canvas for experimenting with design elements such as colors, fonts, and spacing, helping to establish the look and feel of a site before any development begins. This visual model is crucial for ensuring that the website’s design aligns with user expectations and business objectives.
Unlike wireframes, which are typically low-fidelity sketches of a design, or prototypes, which are high-fidelity models with interactive elements. Mockups usually sit in the middle of this spectrum. They offer a more detailed and stylized view of the website’s appearance without incorporating interactive functionality. However, some advanced mockup tools do allow for the creation of interactive mockups, blurring the lines between static mockups and dynamic prototypes.
See more: Wireframe vs Mockup vs Prototype
Why use a Mockup Tool for web design?
- Visualize the Design: To create a concrete representation of the website’s design, making it easier for non-technical stakeholders to understand and provide feedback.
- Facilitate Collaboration: To enable designers, developers, and clients to collaborate more effectively by providing a visual reference point.
- Streamline the Design Process: To identify and address design issues early, reducing the need for revisions during the development phase.
- Improve Efficiency: To save time and resources by allowing for quick iterations on the design before any coding starts.
Essential Features of Effective Mockup Tools
Website mockup tools vary in complexity, from simple drag-and-drop interfaces suitable for beginners to advanced platforms offering a wide range of design features for professionals. Each tool offers unique features and functionalities to cater to different needs within the web design process.
Understanding the features of mockup tools is crucial for selecting the right one to streamline your design workflow. The best mockup tools share a set of essential features that cater to the needs of designers, developers, and stakeholders alike. Here’s a look at the key features that make a mockup tool effective:
See more: Top Mockups Tool for Agile methodology
1. Intuitive User Interface (UI)
An intuitive UI is crucial for a mockup tool, allowing designers to navigate the software efficiently and use its features without a steep learning curve. A well-designed interface enhances productivity and enables designers to focus more on creativity and less on figuring out how to use the tool.
2. Extensive Library of Templates and UI Elements
A comprehensive library of templates and UI elements (such as buttons, icons, forms, and fonts) is essential for quickly creating mockups. These pre-made elements can save time and effort, especially during the initial stages of design, allowing for rapid prototyping and iteration.

Mocky now provide a wide range of available template for wireframe, mockup, prototype and diagram chart to collaboration on Jira and Confluence.
3. Collaboration Features
Today’s design projects often involve multiple stakeholders, including designers, developers, project managers, and clients. Features that facilitate real-time collaboration, such as commenting, sharing, and version control, are essential for efficient teamwork and feedback loops.
Mocky is a Wireframe and Mockup tool integrated with Jira and Confluence, that allows collaboration and streamline the workflow from web design to development.
4. Cost-Effectiveness
Finally, the tool should offer good value for money, with a pricing model that suits the project’s budget and scale. Whether it’s a subscription-based model or a one-time purchase, the cost should align with the features offered and the frequency of use.
How to create a Website Mockup?
1. Pick Your Design Tool
The first step is selecting the right mockup tool that fits your needs, skill level, and the complexity of the project. Consider factors like ease of use, collaboration features, the richness of templates and elements, and the ability to create interactive mockups.
2. Set Up Your Wireframe
Begin by laying out the basic structure of your website using a wireframe. This is a low-fidelity representation that outlines the skeletal framework of your web pages, including the placement of elements such as headers, navigation menus, content blocks, and footers. Wireframing is crucial for establishing the layout and flow of your website without getting distracted by design details. Many mockup tools offer built-in wireframing capabilities, allowing you to easily transition from wireframe to high-fidelity mockup within the same platform.

See more: How to design user-friendly Apps & Webs with Mocky | The ultimate Website Wireframe Maker
3. Add Visual Elements
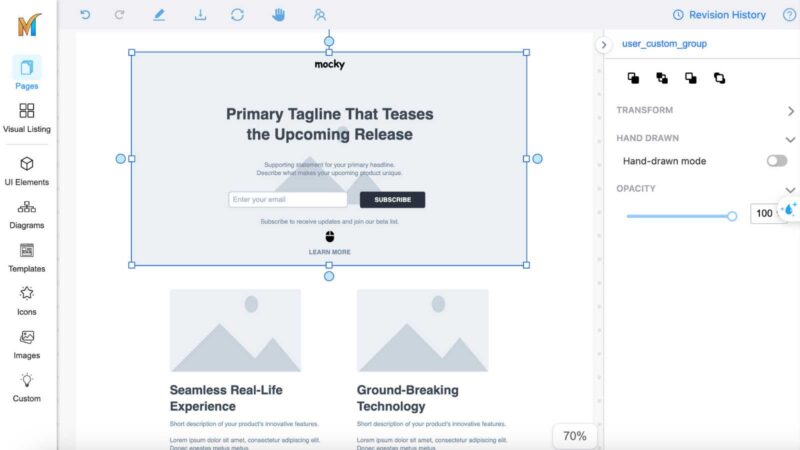
Once your wireframe is in place, start adding visual elements to transform it into a high-fidelity mockup. This includes selecting colors, fonts, and images that align with the website’s brand identity. Utilize your mockup tool’s library of UI elements to add buttons, icons, and other interactive components. Pay attention to alignment, spacing, and hierarchy to ensure that the design is visually appealing and easy to navigate. Remember, the goal is to make the mockup as close to the final product as possible, so be meticulous with your design choices.
After completing your mockup, share it with your team, stakeholders, or clients to gather feedback. Most mockup tools offer features for easy sharing and collecting comments directly on the design. Use this feedback to make revisions and refine your mockup. This iterative process is vital for aligning the design with the project’s goals and user needs. Don’t hesitate to go through several rounds of feedback and iteration; this is a normal part of the design process and is key to creating a successful website.
5. Prototype
With your mockup finalized and approved, the next step is to create a prototype. This involves adding interactivity to your mockup, simulating how users will interact with the website. Prototyping is essential for user testing, as it provides a realistic experience of the website’s functionality.
Conclusion
Selecting the right type of website mockup tool depends on specific project needs, team dynamics, and the desired level of detail and interactivity in the design process. Understanding the strengths and limitations of each type will help designers and teams choose the most effective tool for their workflow.
Mocky is a powerful tool to rapidly design wireframes, mockups, and diagrams to visualize your ideas & requirements. By integrating with Jira and Confluence, Mocky allows real-time collaboration and easy to streamline design processes across various projects.