In previous articles, we delved into 7 popular wireframe templates, covering both Low-Fidelity Wireframes and High-Fidelity Wireframes. This article aims to provide a deeper understanding of these two types of wireframes, highlighting their differences, and advising on the appropriate situations for utilizing Low-Fidelity or High-Fidelity Wireframes. Additionally, we will explore the use of wireframe templates with Mocky in Confluence, offering practical insights for effectively applying these tools in your design process.
Table of Contents
Understanding Fidelity in UX Design
In the domain of User Experience (UX) Design, “fidelity” refers to the level of detail and realism in a design prototype or wireframe. Understanding fidelity is crucial for designers and stakeholders to effectively communicate ideas, iterate designs, and ultimately achieve a user-friendly product.
Fidelity ranges from low to high, encompassing various stages of the design process. Low-fidelity designs often have basic elements of the final design, while High-fidelity mirrors the final product as closely as possible, featuring detailed aesthetics, interactions, and functionalities.
Exploring Low-Fidelity Wireframes
What is a Low-Fidelity Wireframe?
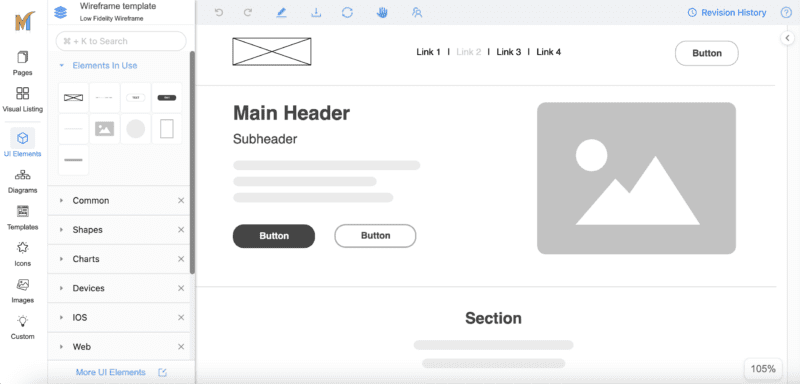
Low-fidelity wireframes are simplified, minimalistic sketches that outline the basic layout and structure of a website, app, or dashboard. Crafted with straightforward shapes, boxes, and lines, these wireframes usually adopt a black-and-white or grayscale palette. The primary aim of low-fidelity wireframes isn’t to deliver a visually attractive design, rather, it’s to succinctly present the core concept and functionality of a product. By stripping down to essentials, they facilitate an early focus on the product’s navigational structure and user experience, setting a clear path for development without the distractions of detailed aesthetics.

When should you use Low-Fidelity Wireframes?
Low-fidelity wireframes are particularly useful in the early stages of the design process when the primary goal is to explore different ideas and solutions for the product’s structure and flow. They are ideal for:
- Rapid Prototyping: When speed is essential, low-fidelity wireframes allow designers to generate multiple concepts quickly without getting bogged down by details.
- Initial Feedback Gathering: Their simplicity makes it easier for stakeholders and team members to understand and discuss the core layout and functionality, leading to more focused and productive feedback.
- Testing User Flows: By abstracting the design to its most basic elements, it becomes easier to test and refine user flows, ensuring the product is intuitive and user-friendly.
Exploring High-Fidelity Wireframes
What is a High-Fidelity Wireframe?
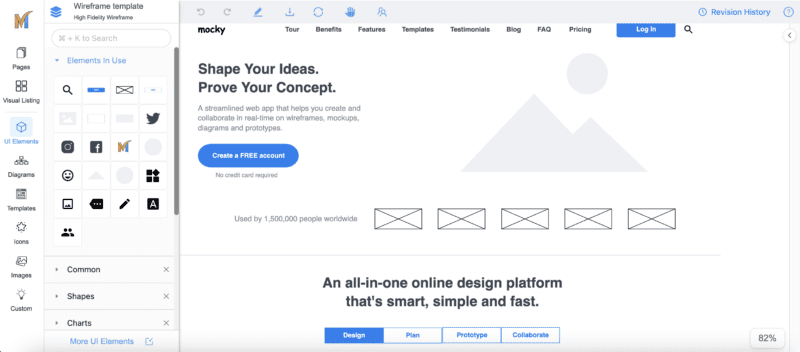
A High-Fidelity Wireframe is a detailed and refined visual representation of a digital product’s layout and structure. Unlike their low-fidelity counterparts, these wireframes are rich in detail, incorporating all elements expected in the final version, including colors, fonts, images, and interactive components. They offer a realistic preview of how the product is envisioned to look and function, providing a comprehensive guide for developers, designers, and stakeholders alike. High-fidelity wireframes serve a critical role in communicating the final design concept, ensuring that all parties have a clear and shared understanding of the project’s visual and functional expectations.

When should you use High-Fidelity Wireframes?
High-fidelity wireframes are best used during the later stages of the design process when the focus shifts from broad concepts to detailed execution. Their application is particularly beneficial in the following scenarios:
- Stakeholder Presentations: When presenting the project to stakeholders, high-fidelity wireframes can effectively communicate the product’s intended appearance and functionality, facilitating more informed feedback and decision-making.
- Handing over development: These wireframes provide developers with a clear and detailed blueprint of what needs to be built, including the specifics of layout, design elements, and interactions, reducing the likelihood of misinterpretation and rework.
- Visual and Interaction Design Refinement: High-fidelity wireframes are crucial for fine-tuning the visual aesthetics and interactive elements of a product, ensuring that the design is both visually appealing and functionally seamless.
What is the difference between low and high Fidelity Wireframes?
| Aspect | Low-Fidelity Wireframes | High-Fidelity Wireframes |
| Level of Detail | Minimalistic and abstract, focusing on basic shapes and lines. | Detailed and realistic, incorporating full visual design elements. |
| Purpose and Usage | Used for quick exploration of ideas, layouts, and facilitating rapid feedback and iteration. | Used for finalizing design decisions, conducting detailed user testing, and providing clear developer guidance. |
| Visual Design | Lacks detailed visual elements, often uses grayscale. | Includes comprehensive visual elements like color, typography, and images. |
| Interactivity | Limited or no interactivity; focuses on basic layout and user flow. | Includes interactive elements, simulating how the final product will function. |
| Stage in Design Process | Employed in the early stages of the design process for conceptualization and structure planning. | Utilized in the later stages for refining visual details and preparing for development. |
| Feedback & Iteration | Facilitates broad, conceptual feedback and quick iterations due to its simplicity. | Enables detailed feedback on visual appeal and user experience, with iterations closer to the final design. |
| Development Guidance | Provides a general guide on structure and layout without detailed specifications. | Serves as a detailed blueprint for developers, including specifics of layout, design, and interactions. |
This table highlights the fundamental differences between low and high-fidelity wireframes, underscoring their distinct roles and contributions at various stages of the UX design process. Understanding when and how to use each type of wireframe is crucial in the UX design process, ensuring efficient progression from concept to completion.
How to design low and high Fidelity Wireframe in Confluence with Mocky?
Mocky offers a versatile platform for designing both low and high-fidelity wireframes within Confluence, supporting the creation of detailed and polished digital product layouts.
To utilize Mocky for designing wireframes in Confluence, start by installing the Mocky app from the Atlassian Marketplace to your Confluence environment.
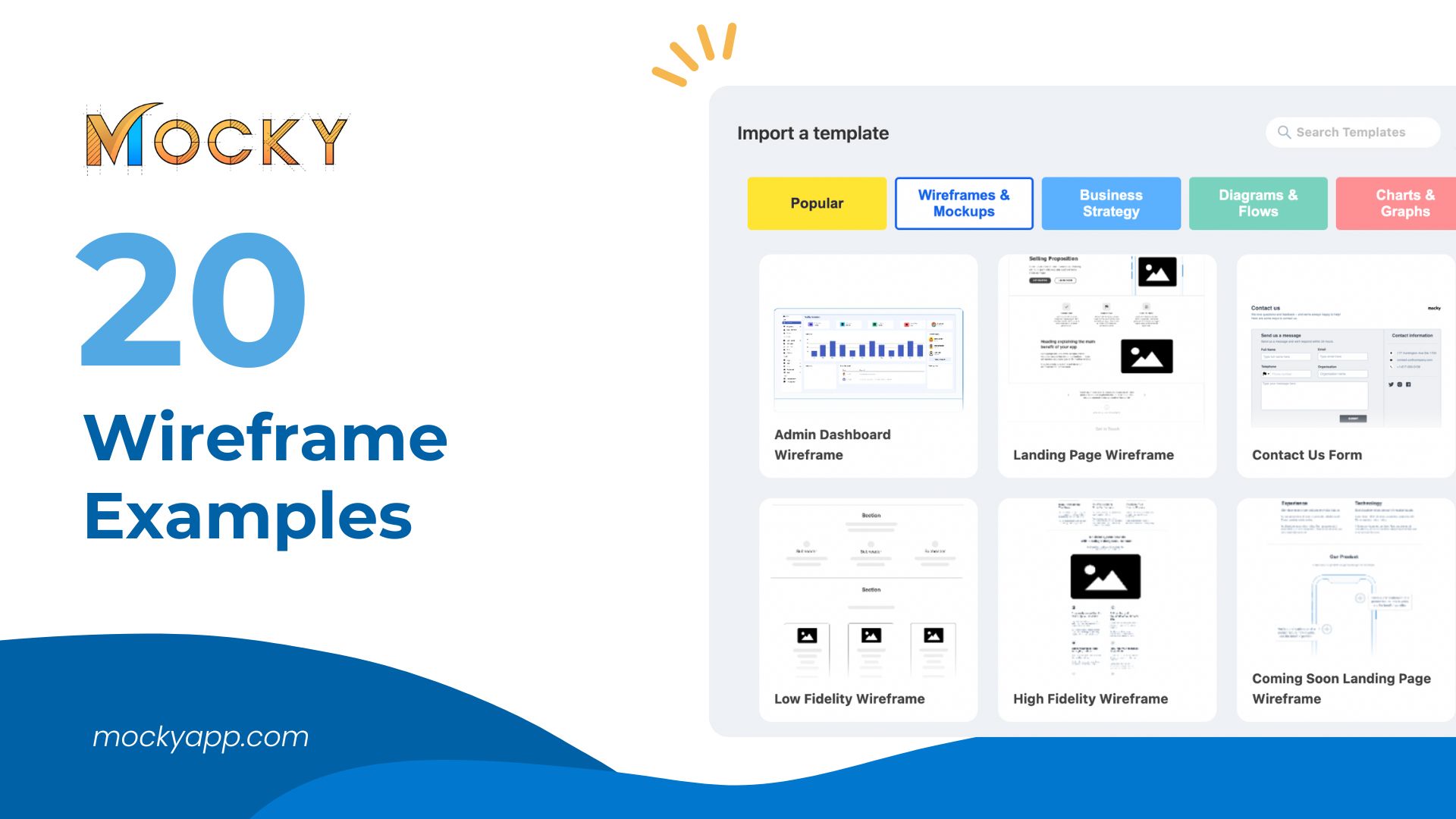
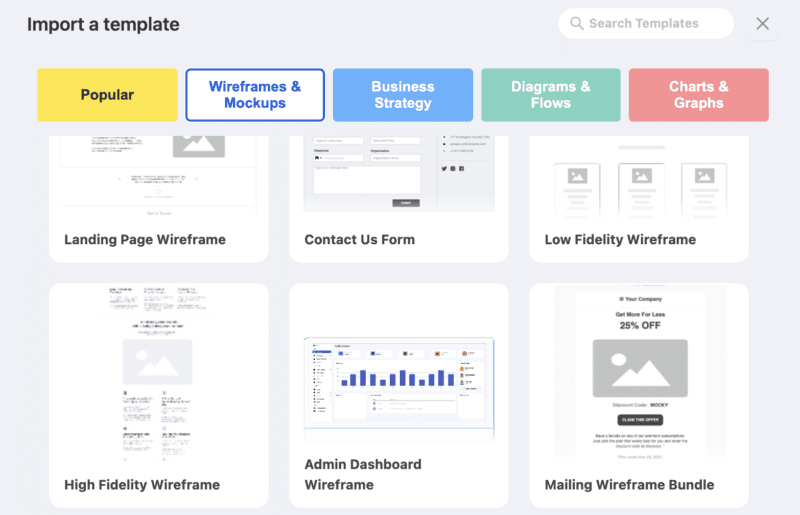
Once installed, you can initiate your design by selecting from Mocky’s diverse range of templates, tailored for both low and high-fidelity wireframes.

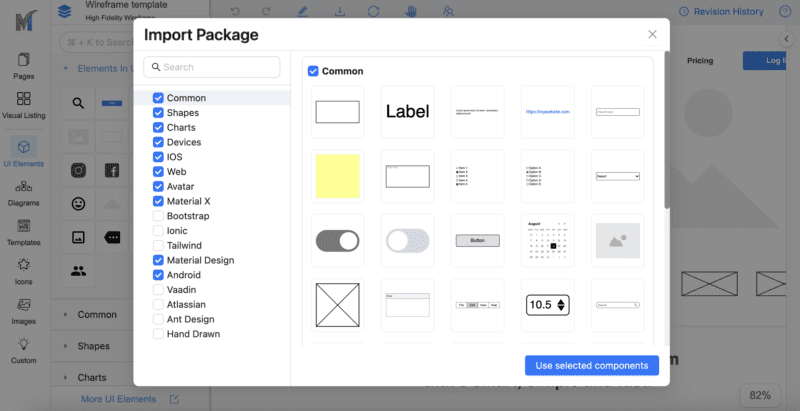
Customize your chosen template by incorporating elements from Mocky’s extensive collection, which includes UI components, icons, and design elements. This process allows for the creation of detailed wireframes directly within Confluence, streamlining collaboration and design development.

For detailed steps and more insights, please refer to Mocky’s official guide on our resource.