UIUX designers have a lot on their plate, from the research of users to creating wireframes, user tests, and the list goes on. Before starting with a project, designers understand the users and brand.
Considering users, designers need to the problems users are facing, and once the identification of the problem is complete, it eases working on solutions.
Understanding the brand is not easy. Designers are required to know the alignment of the project with the brand’s mission and goals.
Creating multiple designs like wireframes, mockups, and prototypes of the apps take about 30% of development time before its role in the development phase is required. Let’s get started where the teams get the idea in their head and make the first stroke of a pen on paper.
Wireframe
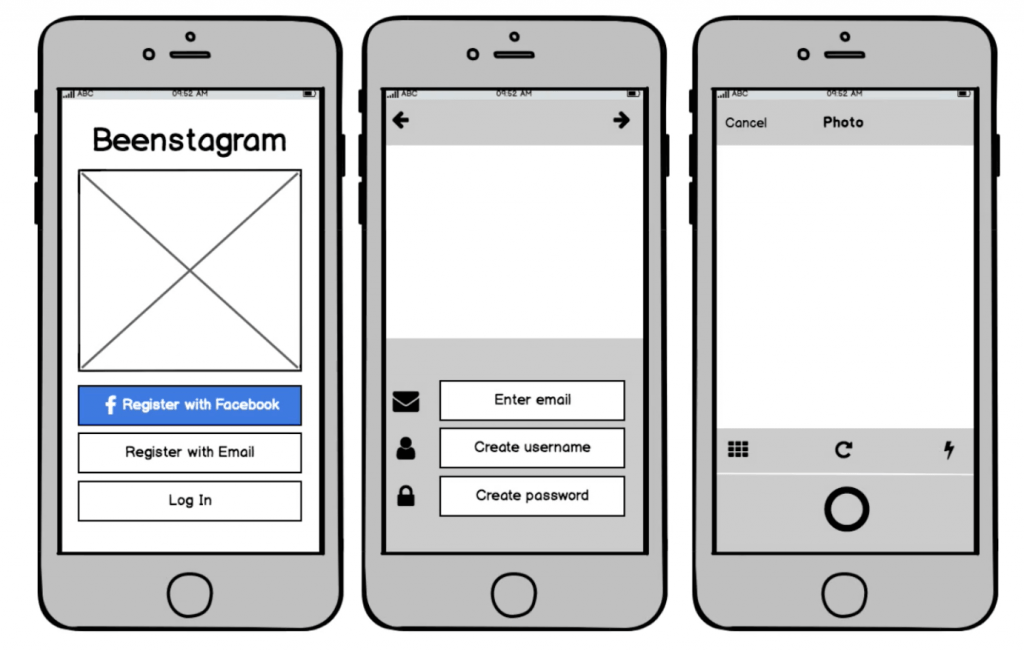
Sketching is the fundamental part of prototyping and helps you to make key decisions about your design. It can be simple as drawing on a piece of paper. Sketching is great to put all your initial ideas going through your head. You can sketch to outline your steps in a user flow, explore a variety of layouts and show a basic app structure. The first step in the design process uses multiple designs of low-fidelity wireframes to display their stakeholders.

A wireframe introduces the general scheme of the app or site and displays the layout with its components. Wireframes differ depending upon the level of detail. However, all reflect a basic view of the app or page the intended placement of buttons, tabs, icons, and other elements.
When you make the wireframe, consider the end-use. If you are making it for your use, it doesn’t need a lot of detail. But if the entire team is working on it or intends to introduce it to the client, then a formal style and detailed view are preferred. Wireframe tries answering these questions.
- Which UI elements are the most important for the users?
- Which elements are a secondary consideration?
- How are they going to be arranged?
- What content will appear on the page?
Wireframes help organize the data and clearly show them the “to be displayed” content on a certain app screen or website page. You might decide to omit wireframing if you are working on a very simple short-lived project. If this is not the case, then approach the task with great care.
Once we create the low-fidelity sketches we move on with higher fidelity sketches that include certain details. The next phase of design is creating mockups.
Mockup
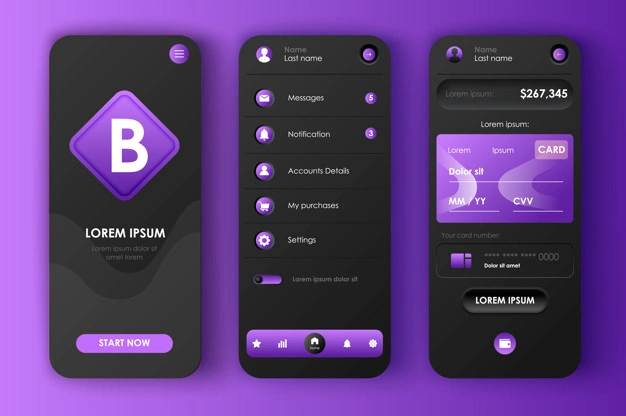
In mockups, not only do you understand how the objects are going to be arranged, but see their shapes, fonts, and colors. If wireframes tend to skip all the tiny details, the mockup aims to fully illustrate details.

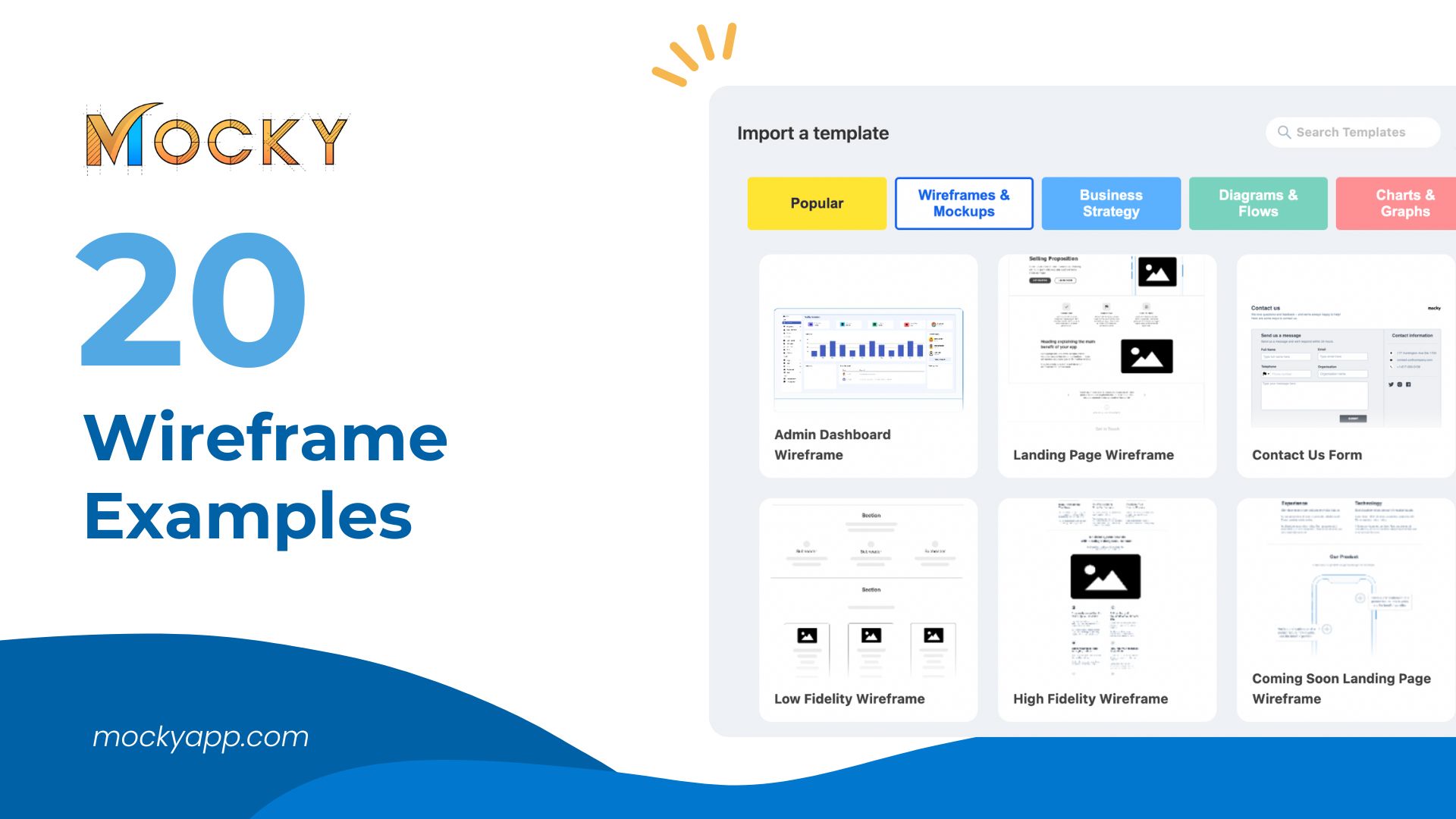
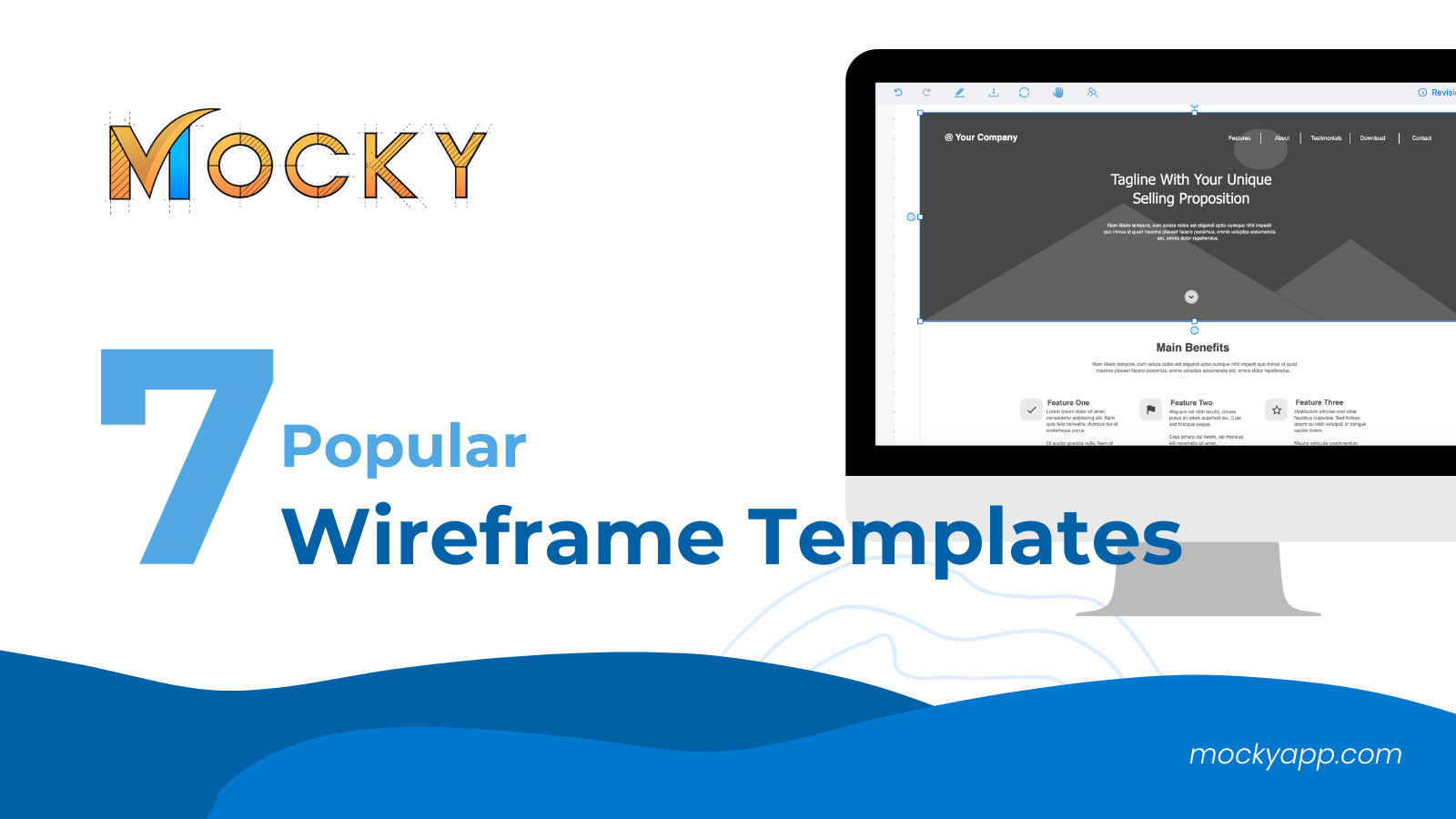
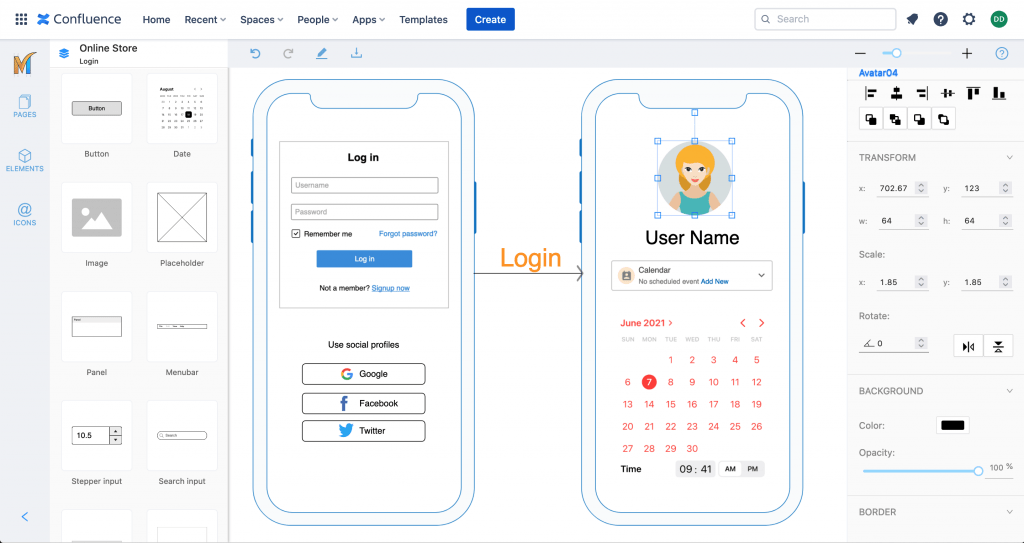
Mocky for Atlassian Confluence and Jira
A mockup is a static representation of the final product. It is not just a blue point but the finished look of the application or website. Here the designer decides on the button names, icon forms, font sizes, and types. They also set the spacing between the elements and determine the intervals and gaps. Wording and terminology, images are been selected that will appear on the site. Before you start working on the mockup, find the answers to the following questions.
- Which color grade is to be applied?
- Organization of your navigation?
- What input fields, search symbols, menu buttons, and other components are currently missing?
- A common theme of your app/site?
Mockups help decide between the alternative of final product representation. Produce several different options to choose from a make a final decision in collaboration with client and team. When the mockup is ready, it’s time to create a prototype.
Prototype

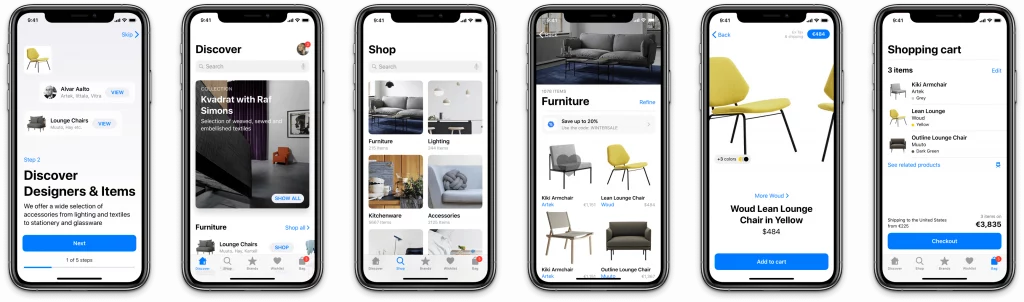
A prototype is an interactive model that can show particular results depending on the actions taken. The prototype might not be the same as a real app or site, it should be very close. The drawing is not in black and white, but a faithful copy of the product that will be deployed. It answers the following questions
- How will the users interact with your product?
- What is the sequence of changes?
- What are screens and pages?
- What is done to optimize the user’s experience?
- Are there any better alternatives for representing particular options?
Prototyping is the best way to show your client the look and function final product. It faithfully displays all the vital options and demonstrates its visual representations.
Take away
The designs are the experimental model of an idea. It’s a way to give our ideas a presence that is put in front of stakeholders or to recognize if our idea has values. The feedback guides your next product design idea to others. The fidelity of your prototype should match the fidelity of your thinking, so don’t be afraid to share your prototype early and often to get feedback to guide the next product design decision.
We put together a series of 3 different types to introduce you to various techniques we used in the below sequence.
- Wireframes
- Mockup
- Prototyping
During mint development and even during post launch, you may need to rethink your design and want a quick visualization of new ideas. So you might burst out with pen and paper even though you have high fidelity prototypes. It is faster to validate new ideas through sketches before you make changes to the digital prototype. The mockups and prototyping help you analyze the key user interactions, use color purposefully, and visualize elevation and shadows. In the mockups, it’s easy to visualize the user flow, but it’s difficult to understand user interactions between the screens. To explore the interactions and natural transitions between the screens you work on the prototypes. This gives you the freedom to play with color elevation and shadows, and the flow of the app.
Finally, it entirely depends on designers to work on all the 3 designing types or any one of them. Some time designers may like to start with wireframes and jump into prototypes once the wireframes are selected.