Released in 2008, it is still the favorite among all the browsers. A simple yet powerful UI/UX design of Chrome shocks the website designers.
With advanced frameworks used during application development, UI/UX design is a silent marketing agent between your business and users.
UI/UX is a result of a thoughtful process done by careful study and observation of designers. UX designs play a crucial role in retaining customer retention and user engagement.
Design is not just what it looks like and feels like, design is how it works.
– Steve Jobs
Wireframing and mockups are the first steps to conceptualize your business ideas. It is a perfect opportunity for designers, to showcase their thinking in line with business requirements and product development. Each design goes through rounds of testing at each stage of the design process. To make designing easy, designers use frameworks to create their wireframes, mockups, or prototypes. With advanced frameworks, they can,
- Easily communicate the design ideas to stakeholders and non-technical team members.
- Find problems at an early stage of UI designing.
- Create iterations, get the feedback, and perform usability testing.
It’s astonishing to experience brainstorming ideas shaping and developing quickly by dragging and dropping certain elements. Ultimately designing is about sketching and re-sketching ideas to satisfy your business requirements by engaging your customers.
Do you switch designing frameworks or tools just because it doesn’t fit your requirements?
Table of Contents
MOCKY on Confluence
Since most designing frameworks or tools lack intuitiveness and flexibility, designers find it difficult and switch their frameworks. Before you decide on the mockup tools, it’s best to do a simple prototype that could satisfy your business requirements.
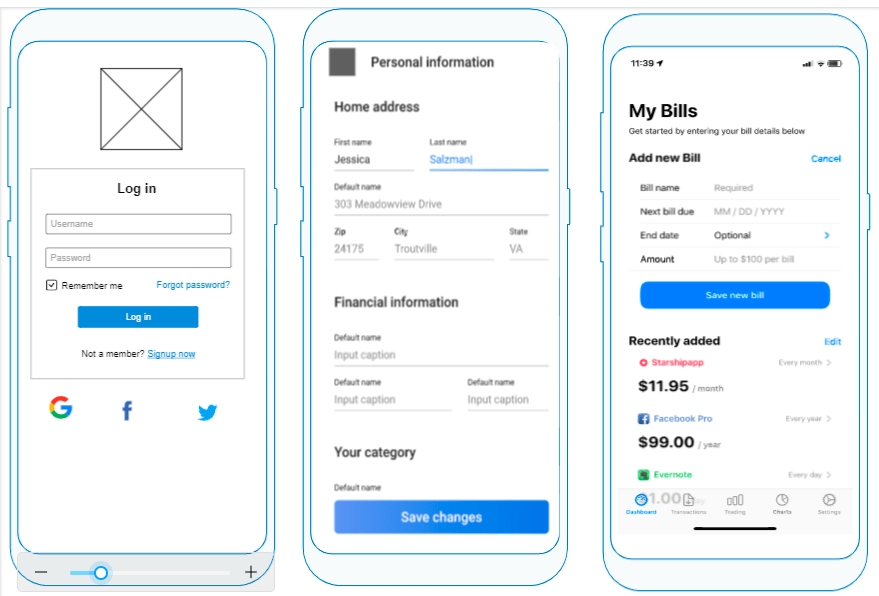
Mocky is a tool for innovative designers working on confluence. It’s about the app design, web apps, design, or desktop application, Mocky is a one-stop plugin to create quick designs. Starting from a simple sketch, diagram, wireframes, mockups, or prototype, Mocky provides all-in-one applications.
Exciting features of Mocky
The best design is the result of multiple trials. There is a lot of thinking, changes, and discussions before finalizing the pages and UI. Mocky comes with exciting features that allow you to do all tasks, under one plugin.

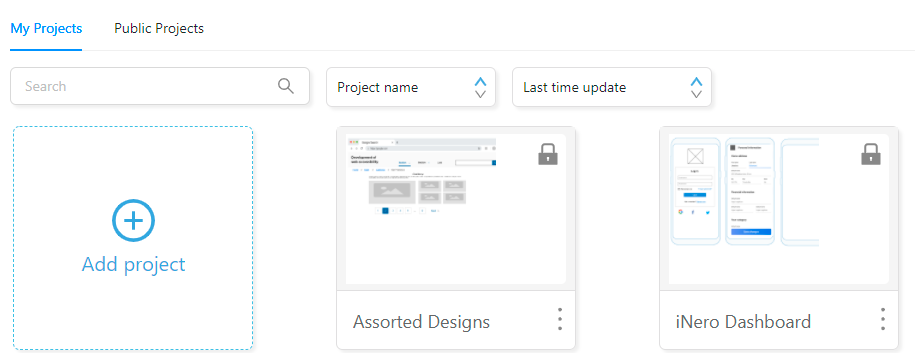
1. Create and manage the project
Page iterations and multiple changes are never to be ignored by the UX designers. Usually, designers are shared between the projects and even work on versatile projects at the same time. The app you are using needs the ability to handle multiple iterations or multiple projects.
Mocky is perfect for designers handling multiple projects at a time. It provides options to create multiple projects and maintains its iterations.
2. Intuitive editor to sketch, draw, and prototype
Initiative designing editors is a fundamental factor in enhancing the design speed. It’s fussy when the elements aren’t grouped artistically. An organized element group makes it easy to add elements from a single group or display them in the search results.
The basic nature of Mocky is designed, to be intuitive which eases designing. The drawing elements are grouped, and filters are applied along with the search for specific elements.
Mocky also gives you an option for free drawing on-page or elements.
3. Composition and layout for a drawing
Layout and composition are the foundation of design. They give work structure and make it easier to navigate, from the margins on the sides to the content in between. Composition matters for text and graphic design. Without a well-composed layout, your elements will fall apart.
The key to master layout and composition is to have a perfect editor that displays the proximity, assists in alignment, adjusts the size, and avoids the collapse of elements. With Mocky you get these qualities in a single frame. Dragging the elements into perfect space, with the required alignment and space is easily done. One can even zoom into the layout to adjust the elements.
4. Exporting
Create, collaborate, and share
Mocky shares your designs through collaboration with the stakeholders working on confluence. For stakeholders lacking access to Mocky or Confluence, it gives the option to share by exporting your designs as an image.
For the project managers and the companies working on confluence, Mocky is the best choice since its thrilling and powerful features will empower every stakeholder to engage themselves in the designing phase of your projects.
Upcoming features of Mocky
Designing the pages is designing the story of your business. Designers provide iterations for their designs until they satisfy the business requirements and their goal of engaging their customers. Mocky’s list of upcoming features proves to be essential for UX/UI designers over time.
1. Confluence macro
Confluence macros are known to extend the capability of confluence pages. Mocky additional support of adding the macros for additional features. Adding dynamic content in your designs is made possible using macro.
2. Workflow Board
As the number of pages and designs increases, it gets challenging to track these pages and link them. This increases the complexity of understanding the business workflow.
Having a workflow board solves the problems, designers can create workflows using workflow boards. Workflow boards display the overview of workflows. The pages and their details can be tracked by a simple workflow board.

3. Pages Maps:
Link the pages with page maps.
Scenarios-based pages can be linked and mapped, this will ensure that the pages follow the workflow and the use cases.
4. Custom components:
Customization makes the application unique. Many times designers need their custom components to create a unique look and feel for their design. Mock gives you the ability to design and use your custom components for relevant pages.
5. Collaboration in real-time
Mocky is more about collaboration.
It displays the real-time changes done by your designers. The real-time collaboration speeds up the designing period helping you to finalize the designs in a short time.
Take away with the power of mockups using Mocky
With a well-design ecosystem for wireframes and mockups using Mocky, you can create and collaborate in real-time for UI/UX designs. It works on the principles of plan, design, prototype, and collaboration. It visualizes concepts and envisions ideas By gaining momentum it enables to reiterate designing concepts.
A plugin for confluence allows work from any location, thus geological and timely dispersing teams in sync. The small learning curve gets your onboard members in consensus with collaboration.