This blog will delve into the mockup definition, explore various templates and examples, and highlight essential tools for web and app designers. Additionally, we will provide a step-by-step guide on how to create mockups in Confluence using Mocky, a versatile tool designed to streamline the design process and enhance collaboration.
Table of Contents
Meaning of Mockup in UI/UX Design
A mockup in UI/UX design is a high-fidelity, static representation of a product’s interface. Unlike wireframes, which are low-fidelity sketches outlining the basic structure, mockups provide a detailed visualization of the final product. They include colors, typography, imagery, and detailed layouts, giving a realistic user interface preview.
Example of Mockup for Web and App Designers
Website Mockup

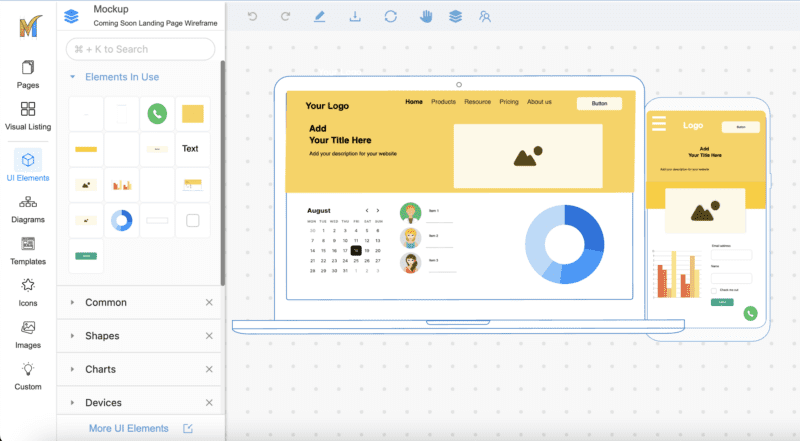
A website mockup is a high-fidelity visual representation of a web page’s design. It includes elements like layout, colors, typography, images, and interactive elements. Creating the Website mockup helps visualize the website’s final look and is used to gather feedback and make design adjustments before moving into the development phase. For example, a homepage mockup will showcase the header, navigation, hero section, content blocks, and footer with real or placeholder content.
App Mockup
An app mockup is a detailed depiction of an application’s user interface for mobile or desktop. It showcases the screen layouts, transitions, button placements, and overall user interaction flow. App mockups help in understanding how users will navigate through the app and ensure that the design is intuitive and user-friendly. For instance, a mobile app mockup might display a login screen, dashboard, and settings page, highlighting the app’s visual and functional elements.
Dashboard Mockup

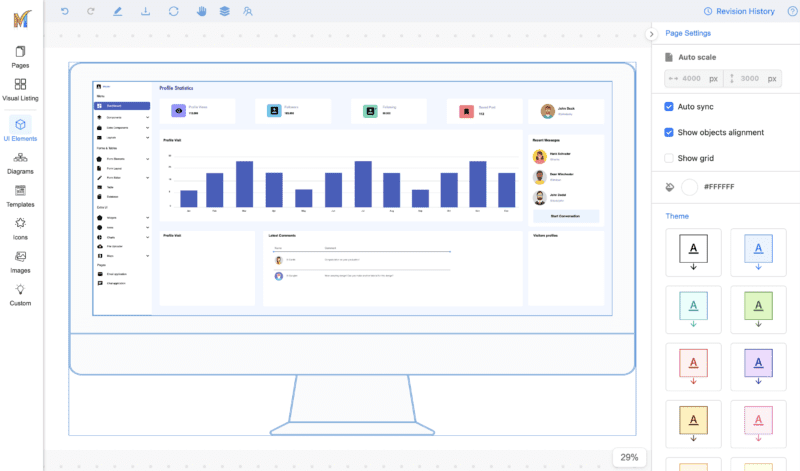
A dashboard mockup illustrates the layout and design of a data dashboard. It includes components like charts, graphs, tables, and key performance indicators (KPIs) arranged in a visually appealing manner. Dashboard mockups help in ensuring that data is presented clearly and effectively, making it easier for users to interpret and interact with the information. For example, a sales dashboard mockup might show sales metrics, performance trends, and real-time updates in a well-organized layout.
Choose The Right Mockup Tools for Your Team
Choosing the right mockup tool is crucial for effective design collaboration and productivity. Here are some tips to help you select the best tool for your team:
- Ease of Use: Look for tools with intuitive interfaces that require minimal learning curves. Your team should be able to start designing without extensive training.
- Collaboration Features: Ensure the tool supports real-time collaboration, comments, and feedback. This is essential for seamless teamwork, especially in remote environments.
- Integration Capabilities: Choose tools that integrate well with your existing workflow and other software like Confluence, Jira, or Slack. This enhances productivity by keeping all your tools connected.
- Built-in Components and Templates: Opt for tools that offer a wide range of pre-designed components and templates. This can save time and ensure consistency in your designs.
- Scalability and Flexibility: Select a tool that can grow with your team and adapt to different types of projects, from simple wireframes to high-fidelity mockups.
Mocky is an excellent choice for teams looking for a powerful, user-friendly tool. Designed to work seamlessly within Confluence and Jira, Mocky offers a rich set of features tailored to enhance your design process.
How to Create Mockups in Confluence with Mocky
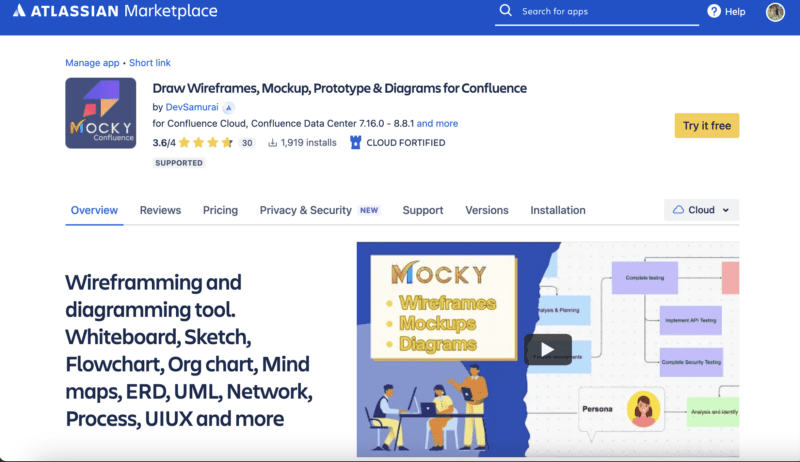
1. Install Mocky

First, you need to install Mocky from the Atlassian Marketplace by clicking Mocky for Confluence. Follow the installation instructions to add it to your Confluence environment.
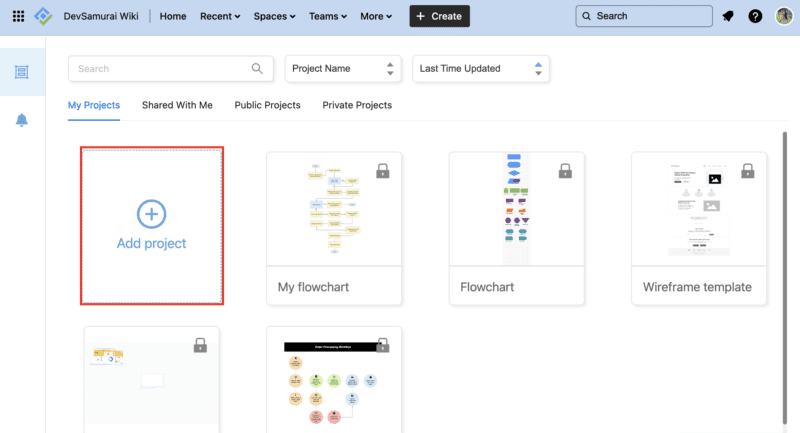
2. Create a New Mockup

Once installed, you can start creating your mockup:
- Navigate to Confluence: Go to the page where you want to add your mockup and open Mocky. You can also find Mocky in the “App” in Confluence.
- Create a Project: Click “Add Project” and fill in some essential fields
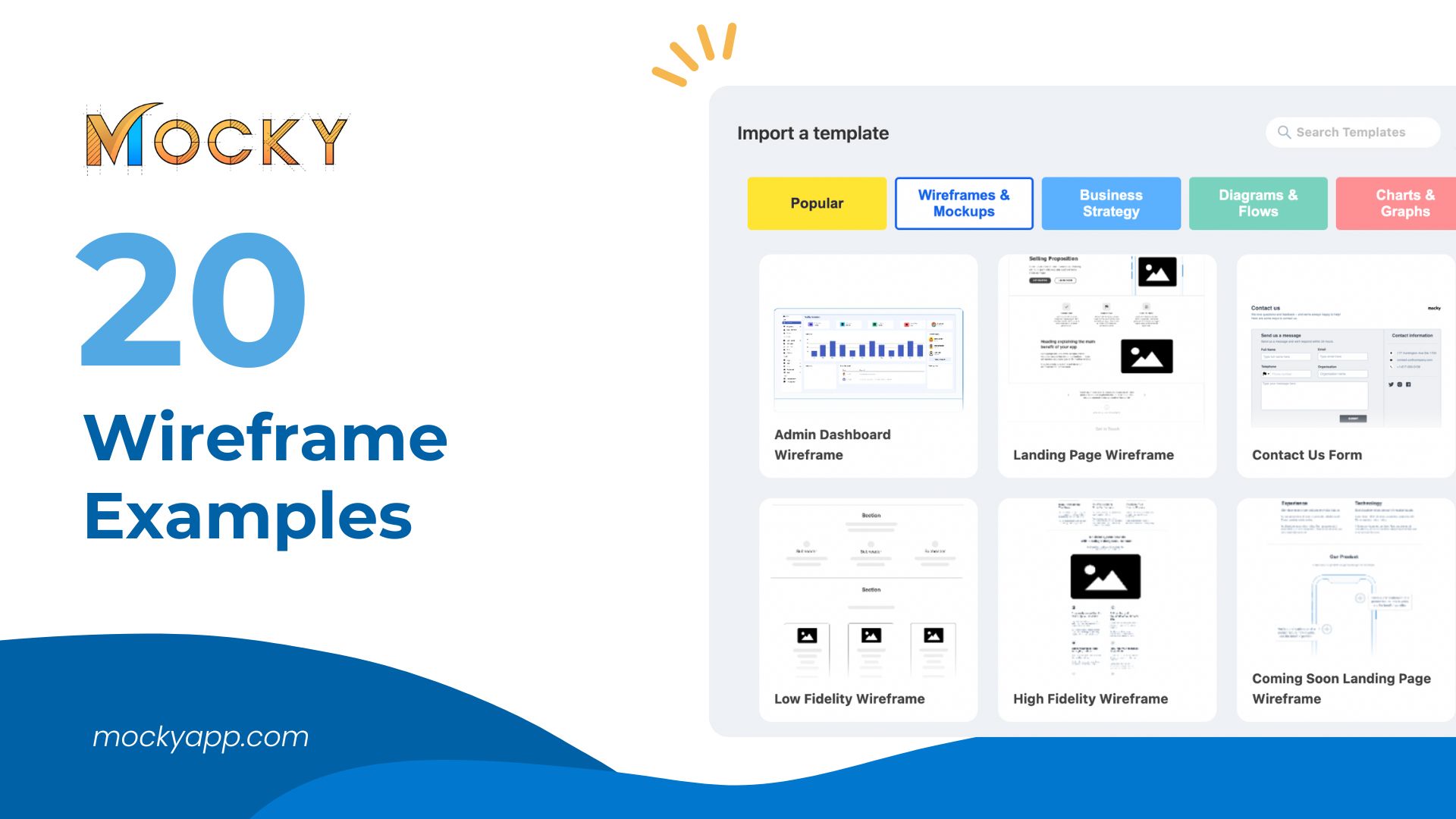
- Choose a Template: Select from various built-in templates or start from scratch. Mocky offers templates for websites, apps, dashboards, etc ensuring you have a solid starting point for any project.
3. Design Your Mockup
Using Mocky’s intuitive interface, you can design by:
- Adding Components: Drag and drop UI elements like buttons, text fields, images, and charts from Mocky’s extensive component library.
- Customizing Elements: Adjust properties like color, size, and typography to match your design specifications.
- Organizing Layout: Arrange your components to create a coherent and visually appealing layout. Utilize alignment tools to ensure precision.
4. Collaborate with Your Team
Mocky facilitates collaboration directly within Confluence: Once your mockup is ready, share it with your team members. They can view, edit, and provide feedback in real time.
Step 5: Review and Iterate
- Regularly review within the context of your Confluence page.
- Make necessary updates and iterations based on ongoing feedback and project developments.
- Ensure that the mockup remains aligned with the overall project goals and requirements.
Final words
Creating mockups is an essential part of the UI/UX design process, offering a detailed visual representation of your product before development begins. By following the steps outlined in this guide, you can efficiently create, collaborate on, and embed mockups within Confluence.
This approach not only streamlines your design process but also enhances team collaboration and ensures that all stakeholders have a clear understanding of the final product. Choosing the right mockup tool is crucial, and integrating it with Confluence can significantly boost your project’s success.
Let’s get started with Mocky for Confluence and Jira to create a stunning mockup for your website or application and enhance your design process.