Mockups offer benefits such as quick visualization and iteration of design concepts, gathering feedback from stakeholders, and identifying and addressing potential issues early in the design process, resulting in more efficient and effective design and development processes.
Mocky is made for capturing ideas, visualizing requirements, drawing, and sketching wireframes, mockups, prototypes, diagrams, and flowcharts. In this post, we will answer the question of how to create TailWind mockups in Confluence using Mocky?
Table of Contents
What is TailWind UI?
Tailwind UI is a collection of professionally designed, pre-built, fully responsive HTML snippets you can drop into your Tailwind projects. There are currently over 550 components available in three different categories (Marketing, Application UI, and E-commerce) and still adding more.
Here is some example of Tailwind UI:

How to create TailWind mockups in Confluence using Mocky?
Step 1: Install Mocky
Install Mocky by clicking on this link: UI Wireframes, Mockup, Prototype & Diagrams for Confluence | Atlassian Marketplace

Click here to read the full instructions: How to install Mocky for Jira & Confluence?
Step 2: Create your TailWind mockups in Confluence
Go to the page on your Confluence where you want to add the TailWind mockups or create a new one. Click plus button on the top of the Confluence page and type “Mocky”. Select “Mocky App”.
A popup appears. Click “Add Project” to create a new design or choose your saved design.
Step 3: Access to TailWind elements
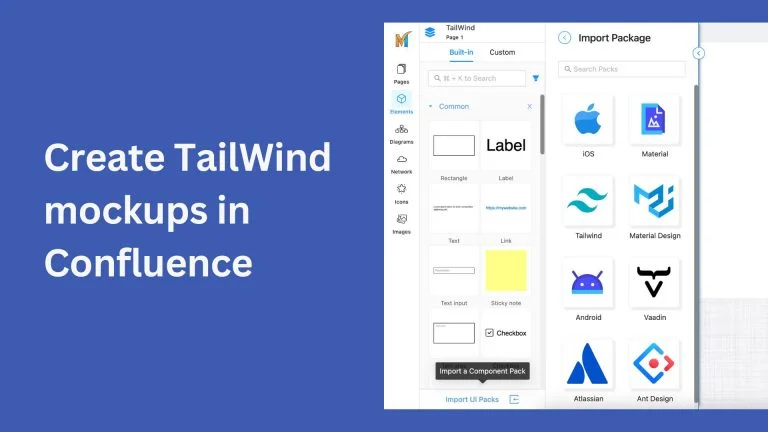
Click on the “Element” button on the left side panel. Then click on “Import UI Pack” and choose the TailWind package.
The TailWind dropdown menu will appear in a few seconds at the bottom of the list. Expand the menu and you are ready to start.
Then create a new design or edit your saved one.

When you finish your design, click the “Publish” button on the top right. Then click “Back to Confluence”.
Your design now appears on your Confluence page. Here is how it looks.

Using Mocky to design in Confluence is really easy. Then you can share your design with your team conveniently.
Get started by installing Mocky at https://marketplace.atlassian.com/apps/1225654/ui-wireframes-mockup-prototype-diagrams-for-confluence?hosting=cloud&tab=overview