The creation of an engaging and user-friendly website or application begins long before the first line of code is written. This initial stage of design is where the wireframes come into play, serving as the blueprint for your project. In this guide, we’ll introduce Mocky tool for Jira and Confluence, an ultimate Website Wireframe Maker.
Table of Contents
Understanding Mocky
Mocky is a powerful tool to rapidly design wireframes, mockups, and diagrams to visualize your ideas & requirements in Jira and Confluence. It stands out of design tools for its user-friendly interface, catering to both beginners and professionals design.
Mocky is designed to streamline the wireframing process. With Mocky, users can drag and drop elements, play with layouts, and experiment with user flows, all in a visually appealing and interactive environment.
Importance of Wireframes in Website and App Development
By using a website wireframe maker, developers and designers can clearly outline the structure and components of a site or app. This early-stage planning is key to delivering a smooth and engaging end-user experience. It spots potential navigational hurdles and ensures the interface is intuitive.
Wireframes allow for early detection of potential issues, saving considerable time and resources. Alterations at the wireframe stage are less costly and faster than changes made to a fully developed product.
In summary, the role of a website wireframe in the development process is indispensable. Whether you’re a developer, designer, or project manager, leveraging wireframes is essential in turning your digital concepts into successful real-world applications.
Why Mocky is the ultimate Website Wireframe Maker?

Intuitive Interface for rapid wireframing
Mocky is designed with a user-friendly interface that streamlines the wireframing process. Its intuitive design makes it accessible for beginners, while its advanced features cater to the needs of experienced designers. This balance makes Mocky an ideal webpage wireframe tool for quickly translating ideas into visual formats.
Extensive library of components and templates
Mocky boasts an extensive library of pre-designed components and templates. This rich repository allows users to quickly drag and drop elements, speeding up the design process. Ensuring that even the most complex layouts can be wireframed in minimal time.
Comprehensive UI/UX design capabilities
Mocky goes beyond simple wireframing to offer comprehensive UI/UX design capabilities. Users can design detailed user interfaces, user experience flows, and even interactive prototypes, all within the same platform.
Project management features
Beyond its design capabilities, Mocky is equipped with robust project management features. Users can organize their work into hierarchical projects, folders, and pages, ensuring that even the most complex projects stay organized and manageable.
Explore more tips for Project Management on Jira
Continuous updates and support
Mocky is continually updated with new features and improvements, reflecting the latest trends and user feedback. This commitment to continuous development ensures that users always have access to the most cutting-edge wireframing tools.
In short, Mocky is not just a website wireframe maker, it’s a comprehensive solution for efficient, collaborative, and high-quality web and app design. Whether you’re a developer, designer, or project manager, Mocky is equipped to bring your digital projects to life with precision and flair.
How to use Mocky tool to design user-friendly apps and websites
Discover the simplicity and efficiency of Mocky in designing user-friendly apps and websites. Here’s a step-by-step guide to explore the power of Mocky.
Step 1: Install Mocky for Jira and Confluence
Move to the Atlassian Marketplace and enter “Mocky” to find the app. Or click to get Mocky for Jira, and click to get Mocky for Confluence.
For more information, you can explore the article: How to install Mocky for Jira and Confluence?
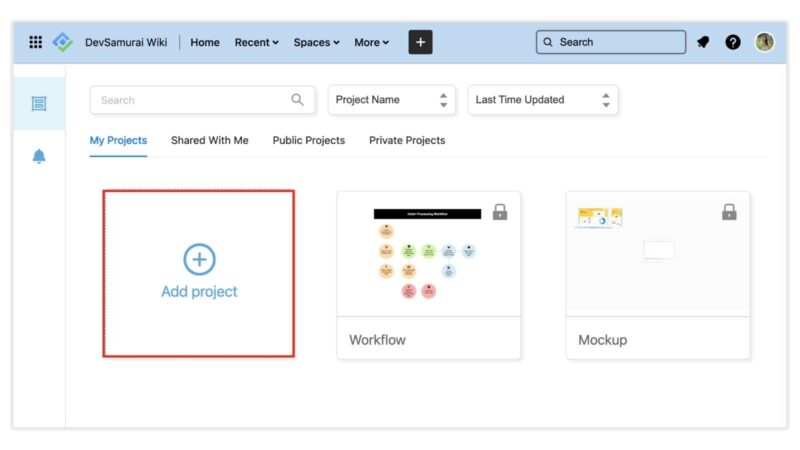
Step 2: Get started with a project
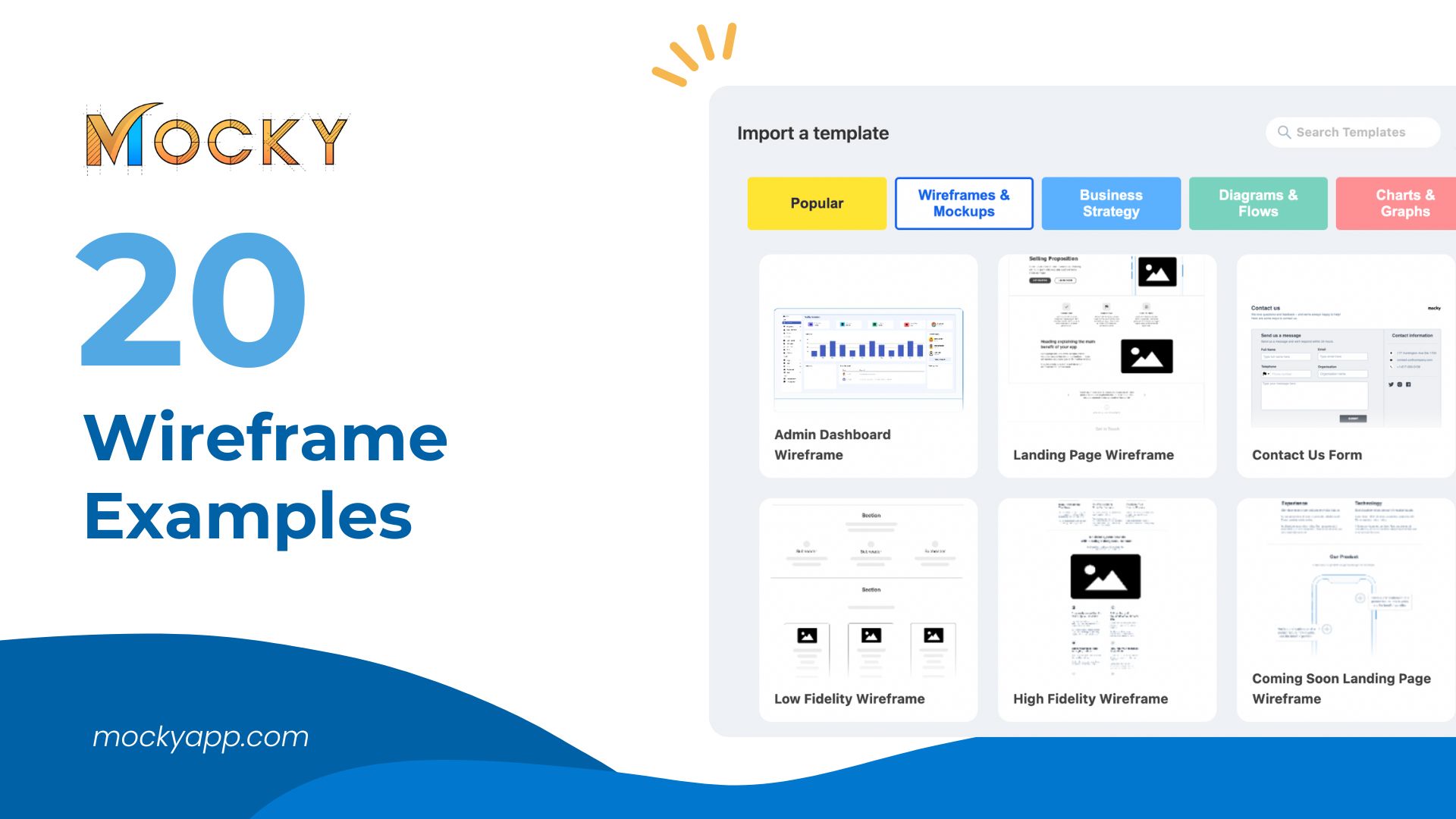
After installing, open the Mocky app within Jira or Confluence. You’ll be greeted with an option to “Add Project”. Here, you can start from a blank canvas or select from a variety of pre-designed templates, catering to various design needs and preferences.

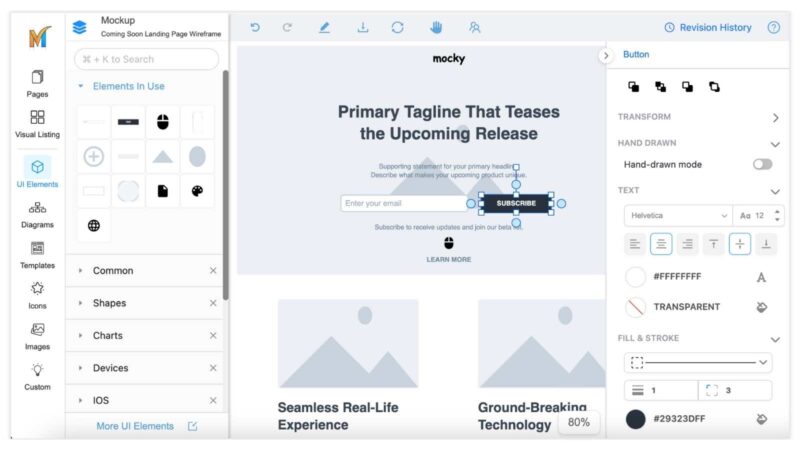
Step 3: Crafting your Apps or Websites wireframe

Now, let’s dive into the creative aspect:
- UI Elements: Mocky boasts a comprehensive library of UI elements. Easily locate and drag-and-drop different UI elements from Mocky’s asset library.
- Diagrams: For those who need to create flowcharts, UML diagrams,…or just want to incorporate various shapes and sticky notes. Mocky provides all these options to enhance your wireframing process.
- Icons: A vast array of icons is at your disposal in Mocky. Easily locate the perfect icons in the asset library or by using the search function.
- Images: Personalize your design further by uploading and incorporating your own images.
- Custom Elements: Unique to your design needs? Create and save custom elements, which will be available in the custom section for future use.
- Templates and Pages: Add new templates or pages to your project, ensuring a comprehensive and detailed design layout.
- Visual Listing: Optimize the visual arrangement of your project using Grid, Map, or Workflow views. You also have the option to show or hide covers and filter content by workflow stages.
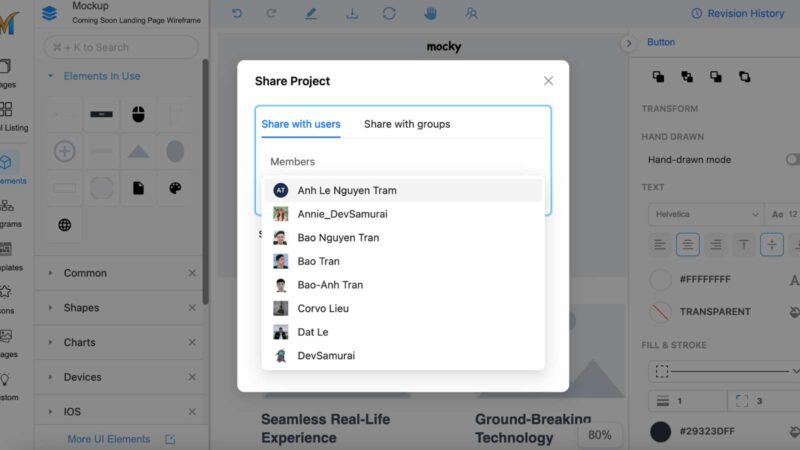
Step 4: Collaborative design with Mocky
Mocky’s collaboration feature allows you to share your project with team members or groups, facilitating a seamless and interactive design process.

Step 5: Saving and exporting your work
Once your design meets your satisfaction, you can easily save and export it as an image, ready for presentations or further development stages.
By following these steps, Mocky empowers designers and developers to create more engaging, user-friendly apps and websites. Its user-friendly interface, combined with a wealth of design elements, makes it a go-to tool for professionals aiming to elevate their digital creations.
Conclude
In summary, Mocky is your essential tool for creating website wireframes. It’s simple yet powerful, perfect for both beginners and experienced designers. With integration into Jira and Confluence and a wide range of design elements, Mocky makes the design process smooth and enjoyable.
Choose Mocky as your website wireframe maker and take the first step towards creating user-friendly and visually appealing websites and apps. With Mocky, you’re equipped to transform your vision into reality, effortlessly.
If you want to discover more features like wireframes, mockups, prototypes, and diagrams,… let’s start with Mocky for Jira and Mocky for Confluence.