With the rapid pace of digital development, designing a website is becoming more and more easier with lots of wireframes and mock-up tools. But a bigger challenge is: How to choose the ideal webpage wireframe tools that simplify the design process?
Hundreds of tools mean it is difficult to find the right tool that aligns perfectly with your needs. In this article, we will introduce 5 website wireframe makers that are perfect for your design on Confluence, and many essential features for wireframe design.
Table of Contents
What is the wireframe tool for web design?
A wireframe tool for web design is an essential instrument in the digital designer’s toolbox. It serves as a blueprint for website projects, laying out the skeletal framework of a webpage before any graphical elements are added. These tools are specifically designed to map out the layout and functionality of a website. Allowing designers and stakeholders to focus on the site’s structure and user experience, without being distracted by design elements like colors and images.
Moreover, wireframe tools are not only for web design but also for app design, dashboards, landing pages,… often provide drag-and-drop functionality, making it easy for designers to create and modify the layout. This early stage of design is crucial for establishing a solid foundation upon which more detailed and creative elements can be built.
See more: 10 Best Practices for Maintaining UI Wireframe Documentation
Why use Wireframe Tools in Confluence?
One of the primary advantages of using wireframe tools in Confluence is facilitating real-time collaboration. Besides, Confluence serves as a centralized platform where team members can work together seamlessly.
Web design is an iterative process, often involving numerous revisions and updates. Webpage wireframe tools in Confluence offer robust version control capabilities. This means every change or adjustment made in a wireframe is tracked and recorded.
Additionally, it allows team members to follow the evolution of the design, revert to previous versions if necessary, and understand the rationale behind each modification.
By incorporating wireframe tools into Confluence, designers can create and modify wireframes directly within Confluence pages, making the design process more fluid and integrated. This eliminates the need for multiple tools and platforms, reducing complexity and saving time.
5 webpage wireframe tools with powerful UI components you should try
1. Mocky
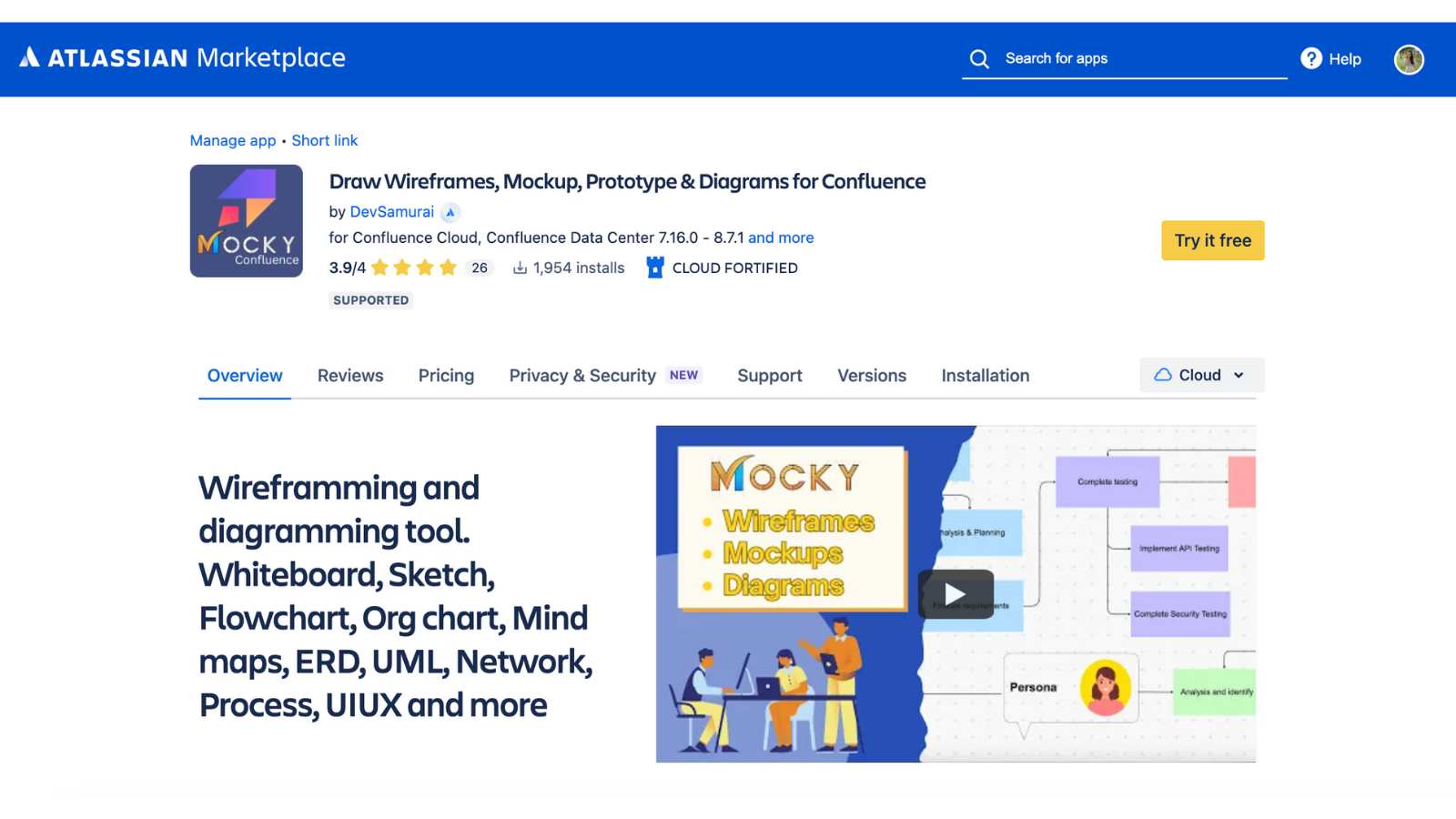
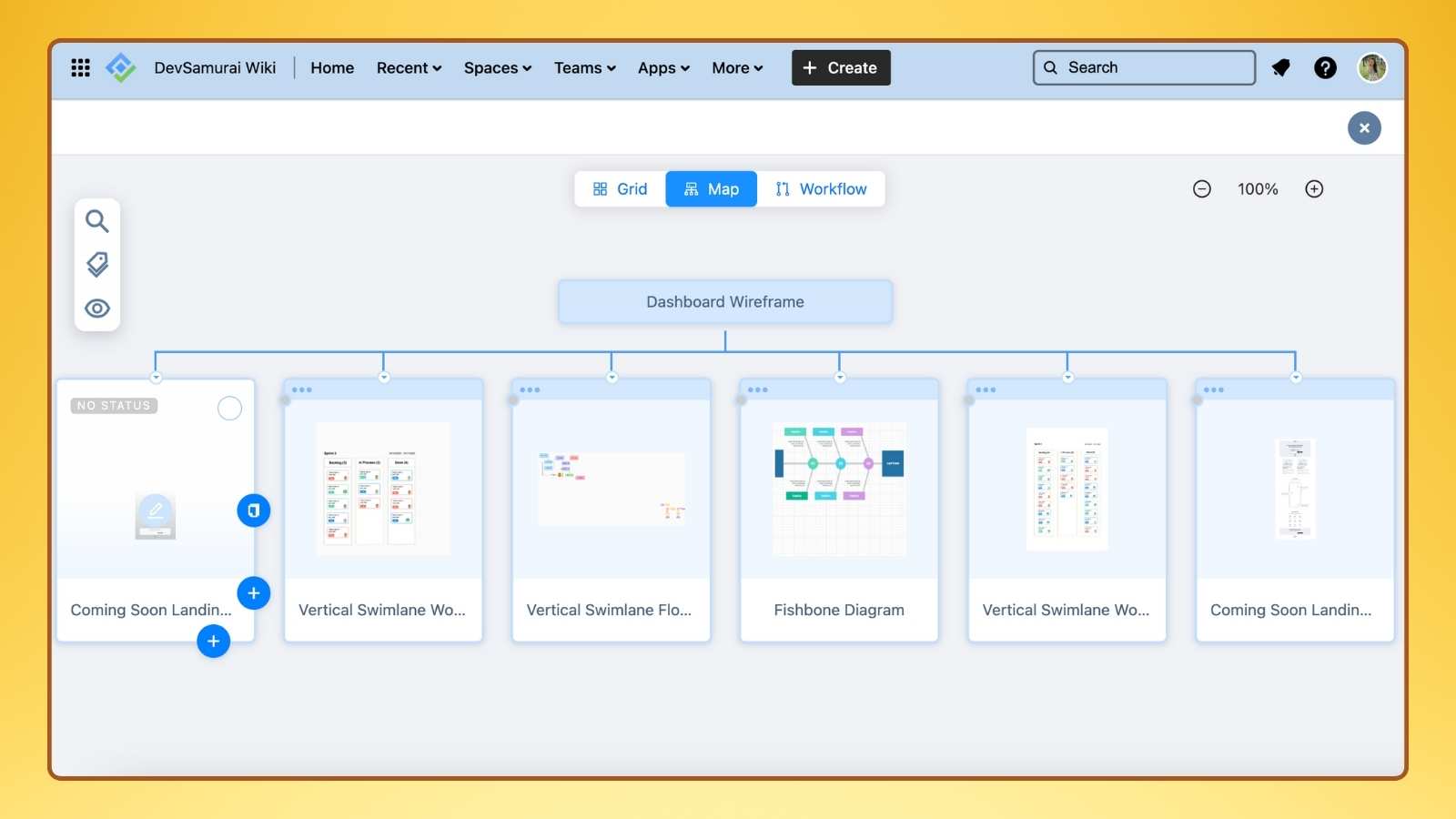
Mocky, developed by DevSamurai, is a tool that excels in creating detailed wireframes, mockups, prototypes, and diagrams specifically designed for Jira and Confluence.

The editor is intuitive and user-friendly with a variety of built-in components. Mocky supports popular UI frameworks, enabling web designers to work with familiar tools and enabling both beginners and professionals to visualize their ideas easily.
It’s equipped with essential features like drag-and-drop elements, a diverse range of widgets, and capabilities for creating responsive designs. Mocky for Confluence also provides diverse templates for webpage wireframes, dashboard wireframes, available flow charts, diagraming,…
A standout feature is Mocky supports visual listing of design pages into a map, grid, or workflow to visualize your design process.

Currently, Mocky on Confluence offers free usage for up to 10 users and an affordable rate of $90 per month for teams having up to 100 users.
The things that Mocky users are satisfied with are the continuous support through the support deck, free trial, and live demo to enhance user experience.
Mocky is also available on Jira: Draw Wireframes, Mockup, Prototype & Diagrams for Confluence
2. Draw.io
Draw.io is a popular diagram and wireframe tool, that allows users to create directly into their Confluence page. For UI/UX designers, draw.io offers an extensive library of wireframing components, including buttons, text fields, menus, tabs, and more. These components can be easily dragged and dropped onto the canvas, allowing for rapid construction of the user interface.

Renowned for its extensive capabilities and diverse components, Draw.io is often recognized as one of the most versatile and powerful tools in the realms of diagramming and wireframing. However, beginners using this webpage wireframe tools might find navigating a range of features challenging and overwhelming, due to numerous options for customization.
Currently, Draw.io costs $100 per month for 100 users. And of course, the app is also free to use for up to 10 users.
See more: Mocky vs Draw.io in Confluence | Which to draw diagrams
3. Gliffy
Gliffy, akin to draw.io, stands out as a favored tool among professional website designers for its diagramming and wireframing capabilities. It features a comprehensive suite of drag-and-drop components, simplifying the design process.

Similarly to Mocky, Gliffy also has a range of wireframes and diagrams template flexibility to edit according to their unique project requirements. Additionally, Gliffy’s interface is also user-friendly for beginners.
Gliffy’s price is higher than Mocky and draw.io. While it offers a free for small teams of up to 10 people, Gliffy’s pricing for larger groups of 100 people is $380 per month. This pricing structure positions Gliffy as a premium choice for larger teams seeking comprehensive diagramming and wireframing tools.
See more: Mocky vs Gliffy to draw diagrams for Confluence: which to choose
4. Miro
Miro also is a free popular tool that offers a wide selection of wireframing for Confluence, including a variety of UI elements and design blocks for creating detailed, functional wireframes.

Its user-friendly interface suits both professional designers and beginners in wireframing. Users can embed live, editable Miro boards directly into Confluence pages. These boards can be displayed as small previews (chips), clickable links, or full-page embeds, offering flexibility in how wireframes and other visual content are presented within Confluence.
A standout feature is the capability to embed Confluence page links into Miro boards. Allowing direct editing of Confluence content from within Miro, thus streamlining the workflow across diagramming, wireframing, and document management.
5. Balsamiq
Balsamiq Wireframes for Confluence Cloud is a rapid wireframing tool that emulates the experience of sketching on a whiteboard. It’s designed to generate ideas quickly, enabling users to write specifications faster and improve software quality.

The tool offers sketch-style wireframes to focus discussions on content and interaction. Balsamiq integrates directly into Confluence, allowing users to design UIs within the platform. The projects are saved as attachments for easy viewing and editing.
This tool also costs $100 per month for groups of 100 people like draw.io, however for groups of 10 people it is not free but costs $8 per month.
Conclusion
Each tool offers unique features, from intuitive drag-and-drop interfaces to extensive libraries of components. That ensures designers can efficiently translate their ideas into functional wireframes. Whether you’re an experienced designer or new to wireframing, these tools cater to a range of skills and needs. There are 5 webpage wireframe tools that we recommend you should try to optimize your design process in Confluence.
If you want to discover more features like wireframes, mockups, prototypes, and diagrams,… Mocky for Jira and confluence are available.