Diagrams serve as the backbone for understanding complex systems and processes, and choosing a diagramming tool is an important decision for teams. Therefore, we will go through the capabilities of two prominent diagramming tools in the Atlassian ecosystem: Mocky vs Draw.io.
Both integrate with Confluence, a popular collaboration tool, but they offer different features and user experiences. Whether you’re designing wireframes, creating mockups, or mapping out processes, our comparison will help you decide which tool is best suited for your diagramming needs within Confluence.
Table of Contents
An overview of Mocky vs Draw.io
Before going deeper into the comparison between the two apps, let’s take a better look at what Mocky and Draw.io can bring to the table.
The Mocky app by DevSamurai is a tailor-made solution for streamlining the creation of intricate diagrams within Confluence. Its distinction lies in its versatility, offering beyond diagramming. Therefore, users can use Mocky’s extensive selection of design elements to effortlessly craft wireframes, mockups, mind maps, and various visually appealing designs, all while seamlessly working within the Confluence platform.
Meanwhile, Draw.io is a web-based diagram software used for making flowcharts, process diagrams, and many more. It offers great functionality and integrates with various cloud storage services like Google Drive and OneDrive. Besides, it has made its way to Confluence for a more diverse usability.
Mocky vs Draw.io in detail
Now then, we can go through the differences between these outstanding diagramming tools for Confluence. We also made a comparison between Mocky and Gliffy in the past, so you can take a look at another solution like Gliffy for Confluence.
1. Accessing the apps
This time, we will skip through the installation process as we’ve already talked about it earlier.
For accessing Mocky, you can either go to the “Apps” tab on the header and choose the app, or use the Confluence macro to start the Mocky app.
For Draw.io, you can also use the macro, similar to how you use it for Mocky, to generate the app in your Confluence page. However, there is a slight difference in the options.
As mentioned earlier, Draw.io is a web-based application, and you might have already been using Draw.io before knowing Confluence. If that is the case, this Confluence diagram tool allows you to embed an existing diagram from draw.io itself to the page.
2. Comparing the interfaces
Now, it’s time to compare what the interface of each tool can offer to their users. At first glance, both of them share lots of similarities, but there also remain differences.
2.1 Mocky’s interface
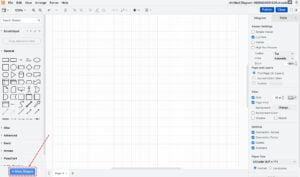
Mocky provides a user-friendly interface and straight-to-the-point menu layout.

There will be a drawing canvas in the middle where you will work and design directly for your project. You can also locate the menu on the left side for choosing elements or components you want to use in your project.
Additionally, you can locate the action menu on the header to interact with your design in progress. And you will also find the page settings on the right column to help you adjust the pages to your preferences.
2.2 Draw.io’s interface
From the Draw.io’s interface, you can see that it is quite similar to that of Mocky. You can easily locate the component menu on the left sidebar, the action menu on the header, and the page settings on the right column. All in all, it is very detailed and shows everything.

However, it can be a double-edged sword. With such a detailed menu and settings, new users or beginners, who have not been familiar with diagramming tools like this, may find it difficult to use the app quickly.
Despite giving a thorough user guide right after the installation, Draw.io can cost its users some time to get used to its settings and drawing diagrams.
3. Mocky vs Draw.io: how easy are they?
For both Mocky and Draw.io, these Confluenece diagram tools provide easy-to-use diagramming with the drag-and-drop ability.
By showing all the components you might need for your diagrams, you can locate them on the left sidebar and drag them into your canvas. In case you want to show more different types of components for diagramming, you can also decide to add more or remove some from the menu.
For Mocky, you can locate the “More Diagrams” at the bottom to select and import diagram packages ready at your disposal.

While for Draw.io, you can find the “+ More Shapes” button to do the same thing.

However, as we said earlier, Draw.io provides a very detailed but not very beginner-friendly interface. As a result, some new users can get confused when there is too much information on the screen.
4. Diagramming ability
Next, we will move to the main part of this article: comparing the diagramming ability of Mocky vs Draw.io.
4.1 Diagramming with the Mocky app
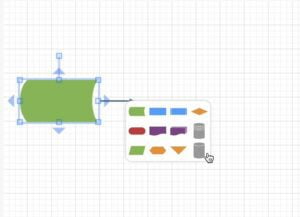
With this Confluence diagram tool, users can simply drag and drop a component from the left sidebar menu into the canvas. Next, they can begin to draw more components quickly by clicking on them and on the triangle in the direction they wish to draw.

Besides, this popup will show different suggested components depending on which type of diagram component you are drawing. So if you are working on a flowchart component, your next suggested component will also belong to this category.
Additionally, you can also be creative and use different types of components and connect them by simply drawing a connection. With Mocky’s abilities, these components are fully customizable to fit your aesthetic and functional preferences.
And of course, you also have the flexibility to modify various attributes such as color, thickness, corner curvature, and text attributes, among others.
Moreover, this extends to the connectors as well. You can tailor the connectors to match your design by altering their style, choosing different line shapes, and selecting from a variety of arrowhead and tail designs.

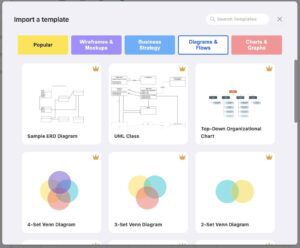
Another special thing about the Mocky app is that it also supports prebuilt templates. Therefore, Confluence users can choose one of these templates to quickly create a complete diagram within a click.

4.2 Diagramming with Draw.io
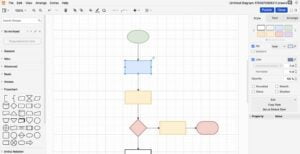
Confluence users can also leverage Draw.io to craft a new diagram from the ground up, beginning with a single element. They can navigate to the diagram elements located in the left sidebar menu and select the ones required for their design.
As a user, you are able to effortlessly drag and drop these elements onto the workspace, create connections, and customize them to meet your specific requirements. Moreover, Draw.io provides the capability to customize the shape, borders, and color of charts and elements.

A variety of types are at your disposal, including flowcharts, containers, and more. Furthermore, you can modify the connectors between elements to ensure they align with the objectives of your diagram.
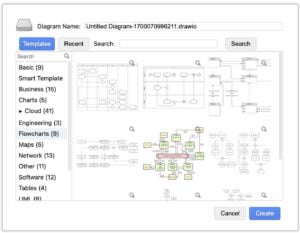
Similar to Mocky, Confluence users can also leverage Draw.io’s built-in templates. As a result, users can quickly draw a complete diagram without doing everything from scratch.

5. Comparing Mocky vs Draw.io: how to manage your diagrams
When handling several diagrams within Confluence, it’s advisable to organize them so that they are easy to track for you and your team. Mocky steps in with a perfect solution for this requirement.

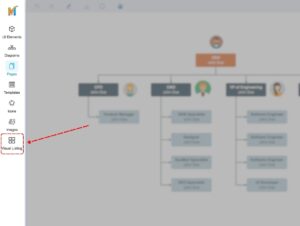
The tool introduces “Visual Listing,” a functionality specifically designed to streamline the tracking and management of wireframes, mockups, and diagrams in Confluence. It enhances user experience by providing three distinct management styles: Grid, Map, and Workflow, simplifying the management process.

On the other hand, Draw.io doesn’t provide any direct way to help you manage your design pages effectively. So if you are working with multiple pages at the same time, those are all you can get.
6. Pricing
Currently, the Mocky app will be free to use up to 10 users from your organization. Besides, if you decide to go big with your team, it will cost you roughly $90 per month for 100 users.
Meanwhile, Draw.io will cost you $100 per month for 100 users in your organization. And of course, the app is also free to use for organizations having up to 10 users.
Mocky vs Draw.io: Pros and Cons
So, we have explored the distinctions between Mocky vs Draw.io in detail. Therefore, it would be better to also point out their respective advantages and disadvantages. After all, a thorough comprehension of these tools is essential before reaching a well-informed decision.
| Pros | Cons | |
| Mocky | – Provide an easy-to-understand interface for beginners.
– Offer prebuilt diagram templates – Provide enriched collections of elements to customize your diagrams. – Offer the Revision history feature. – Show key hints for Shortcut hotkeys. – Allow managing project pages in Visual listing. – Mocky has a free web version so anyone can test out its features |
– Interacting with components can sometimes be tedious.
– The canvas workspace can be limited for some users. |
| Draw.io | – Being a web-based application means that Draw.io can operate independently.
– Offer easy-to-use diagramming ability. – Have various diagram templates built-in. – Provide a detailed menu for all diagramming needs. – Able to save diagrams to Google Drive, OneDrive, and more. |
– A too-detailed interface can confuse new users.
– Lack of shortcut hotkeys instruction. |
Final thoughts on Mocky vs Draw.io
When it comes to choosing between Mocky vs Draw.io for diagramming in Confluence, the decision hinges on the specific needs of your team and project. Mocky shines with its focused approach to wireframing and mockup creation, making it an ideal choice for UI/UX designers seeking a specialized tool within the Confluence environment.
Draw.io, on the other hand, offers a broader spectrum of diagramming capabilities. It can be appealing to those who need a versatile tool for various types of visual documentation on multiple platforms.
Both tools offer seamless integration with Confluence, ensuring that collaboration and sharing are streamlined. Ultimately, the choice may come down to personal preference or the specific requirements of the task at hand.
Nonetheless, if your main work is on the Confluence platform, then Mocky will be a perfect diagramming solution for your organization. The app will also get more fascinating updates in the future.