We are thrilled to introduce an exciting new feature of Mocky for Confluence – Animated Diagrams. This feature revolutionizes how you present and visualize workflows and processes, transforming static diagrams into vivid, flowing narratives.
This is a dynamic solution to present complex information in an engaging and easily understandable way. This innovation not only enriches user experience but also paves the way for a more interactive and impactful sharing of ideas and procedures within Confluence.
Table of Contents
Understanding Animated Diagrams
What are Animated Diagrams?
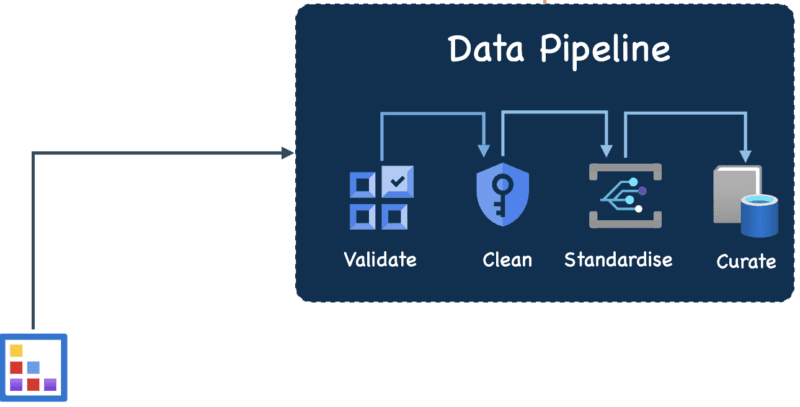
Animated diagrams are visual tools that use motion to represent processes, workflows, or systems over time, offering a distinct advantage over static diagrams. They utilize moving connectors to demonstrate the flow between components, making it significantly easier to understand the animated progression than trying to piece together static points mentally.
This method not only transfers information more effectively but also animates it, creating a more immersive and engaging viewing experience.
Why should make an Animated Diagram?
Creating an animated diagram can significantly enhance how information is conveyed and understood. These diagrams use dynamic flow illustrations, making complex processes and systems easier to comprehend by visually representing the flow between components.
As a result, this not only boosts viewer engagement through motion but also simplifies complexity by breaking down intricate systems into digestible, step-by-step visuals. Additionally, Animated Diagrams are more memorable, as dynamic visuals are more likely to be recalled by viewers, reinforcing the content’s impact.
Why Use Mocky for Animated Diagrams in Confluence?
Using Mocky for Animated Diagrams in Confluence is advantageous because it offers unique features designed for this purpose. Its integration into Confluence streamlines the process of creating, editing, and sharing Animated Diagrams, enhancing project documentation and collaboration. This makes Mocky an ideal tool for teams looking to bring their data visualization and process mapping to life within the Confluence ecosystem.
Comprehensive guide to make Animated Diagrams in Confluence using Mocky
Getting Started with Mocky

To begin creating an Animated Diagram with Mocky, you’ll first need to download the Mocky for Confluence from the Atlassian Marketplace. Once downloaded, follow these steps to get started:
- In Confluence, navigate to the “Apps” section and access Mocky from the list of installed apps
- Within the Mocky interface, locate and click on “Add project”
- Give your project a descriptive name to easily identify it later
- You’ll have the option to choose whether your project should be public or private, depending on your preferences and collaboration needs
- Explore Mocky’s template collection and select a suitable template to kickstart your Animated Diagram project.
- Once you’ve chosen a template, start customizing it to fit your specific requirements and design preferences.
Creating Your First Animated Diagram
Creating your first animated diagram with Mocky is a straightforward process that offers a range of customization options to suit your needs. Here’s a step-by-step guide to help you get started:
- Drag and Drop Elements: Once you’ve chosen a template, you can begin customizing it by dragging and dropping elements onto the canvas. These elements include shapes, icons, text boxes, etc that you can arrange to represent your desired workflow or process.
- Connect Components: To enable the flow animation feature, you’ll need to connect the components in your diagram. Simply drag lines or arrows between the relevant elements to establish connections.

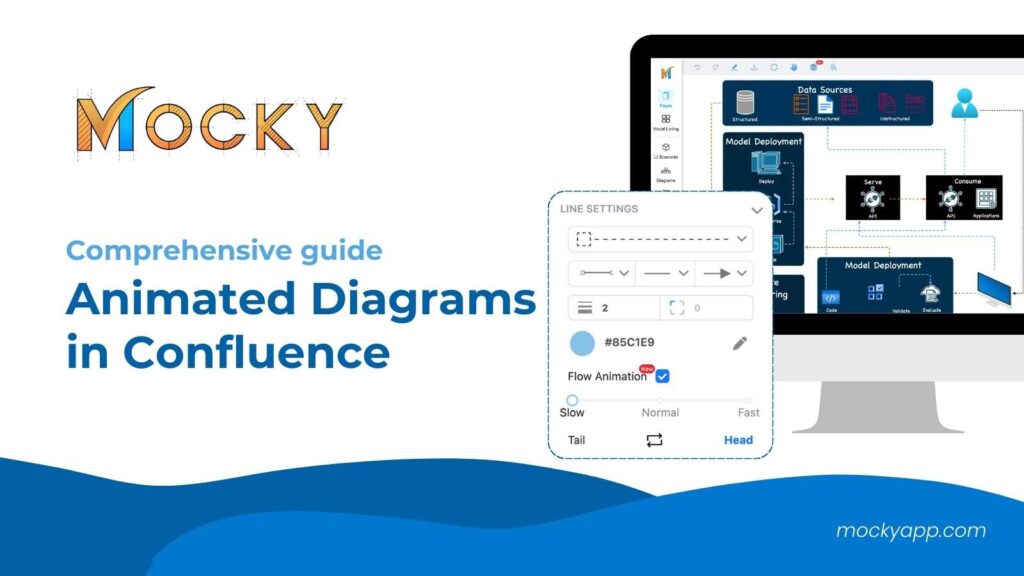
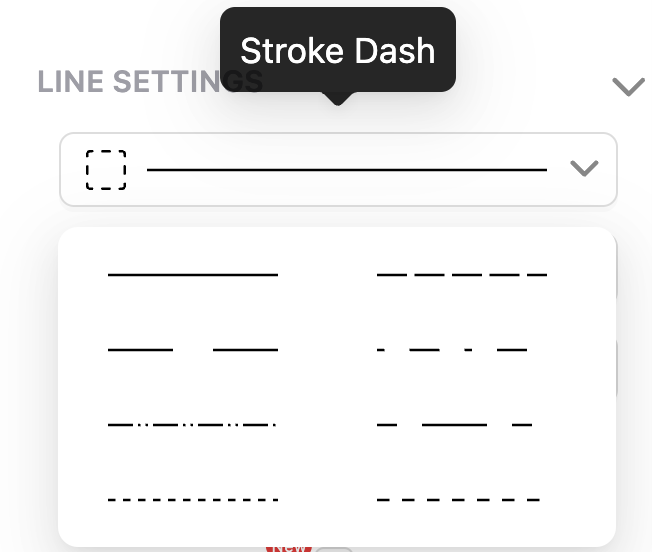
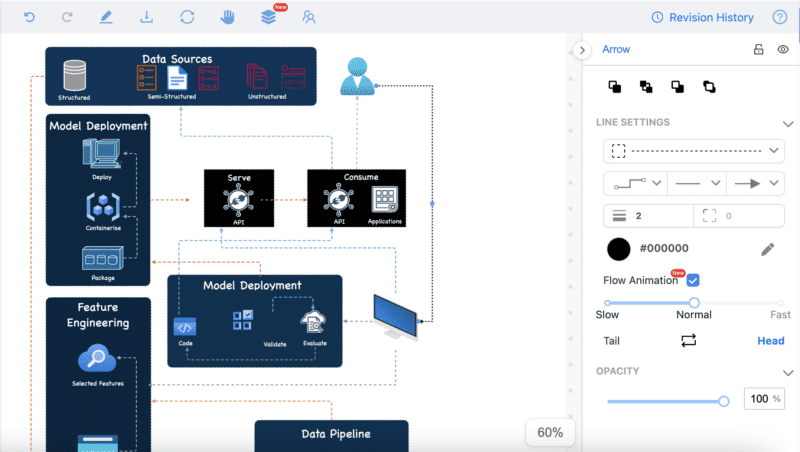
- Adjust Line Settings: To activate the flow animation, you’ll need to adjust the Dash stroke in the line settings. Here, you’ll find a range of stroke dash styles to choose from. Experiment with different styles until you find one that suits your diagram.

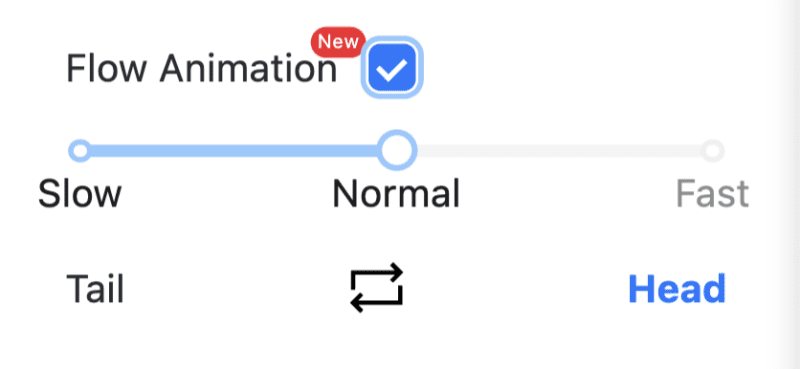
- Activate Flow Animation: Once you’ve adjusted the line settings, it’s time to activate the flow animation mode. Simply click to turn on the animation feature and watch as your diagram comes to life with dynamic motion.

- Fine-tune Animation: Mocky provides options to fine-tune the animation to your liking. You can change the direction of the flow or adjust the flow rate to achieve the desired effect.
- Preview and Save: Before finalizing your animated diagram, take some time to preview it to ensure everything looks as intended. Once you’re satisfied with the result, save your diagram and sharing with your team.

With these simple steps, you’ll be on your way to creating stunning Animated Diagrams in no time.
Best Practices for Animated Diagrams
When it comes to creating Animated Diagrams, ensure that your visuals are not only effective but also engaging. Here are some key best practices to keep in mind:
Keep it Simple
Aim for clarity and simplicity in your Animated Diagrams. Avoid overcrowding the canvas with too many elements or excessive animation, as this can overwhelm viewers and detract from the main message.
Use Consistent Design
Maintain a consistent design style throughout your Animated Diagrams to create a cohesive visual experience. Consistency in colors, fonts, and shapes helps to reinforce the overall theme and message.
Focus on Flow
Ensure that the flow of your Animated Diagrams is logical and easy to follow. Use arrows or directional cues to guide viewers through the process or workflow, making it clear how each component relates to the next.
Highlight Key Points
Use animation to draw attention to key points or important steps within your diagrams. This can help to emphasize critical information and ensure that it stands out to viewers.
Test Animation Speed
Experiment with different animation speeds to find the right balance between clarity and engagement. Animation that is too fast may be difficult to follow, while animation that is too slow can lose the viewer’s interest.
Avoid Overloading with Effects
While animation can enhance your diagrams, be cautious not to overdo it with flashy effects or unnecessary movement. Too many animations can distract viewers and detract from the overall effectiveness of your visuals.
Optimize for Accessibility
Consider the accessibility of your Animated Diagrams by providing alternative text descriptions for viewers who may be visually impaired. Ensure that the animations are not the sole means of conveying information and that they can be understood by all viewers.
Conclusion
Animated Diagrams play a crucial role in presenting complex information clearly and engagingly. They facilitate better understanding, retention, and communication of ideas within teams. With Mocky, the process of creating Animated Diagrams in Confluence becomes effortless.
It provides a diverse range of components, an intuitive drag-and-drop interface allows for seamless element placement and connection, while the flow animation feature adds an extra layer of dynamism to diagrams.
As you explore the potential of Animated Diagrams in your projects, remember to leverage Mocky’s features to their fullest extent. Experiment with different templates, animation styles, and interactive elements to create captivating visuals that bring your ideas to life. To explore more and get started with Mocky, visit Mocky for Confluence on Atlassian Marketplace.
Explore our tutorials and documentation to enhance your skills and unlock the full potential of Animated Diagrams in Confluence. Let Mocky empower you to visually communicate your ideas with impact and clarity.