Have you ever wondered how the social media sites like Facebook or WhatsApp include tons of data, do not overwhelm you by displaying all the content in one go?
The progressive display of data allows the user to choose what to read and post to skip. Moreover, a user keeps scrolling down, and it keeps bringing unviewed data on our wall.
The strategy of displaying the data progressively, so only the needed information is displayed at a given moment is called Progressive disclosure. The additional data is only displayed when the user demands.
This feature is common in apps and websites. The key is to know the frequent and infrequent tasks the user would like to take before the additional information is displayed.

Types of disclosure:
There are two types of disclose staged and progressive, each has its place. Though both disclose the information in stages, one is a flexible system, and the other is rigid.
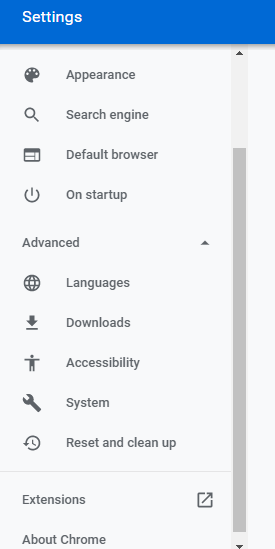
Used for more than 30 years, the purpose of using progressive discloser was for feature management. It was for junior users who did not know how to use the application. It worked as a toolbox to minimize the errors. For example, the chrome browser settings initially display a limited amount of settings, and once the user demands advanced options, it offers more power to the user. This is progressive disclosure that provides the usability, learnability, and efficiency of use for given options.
Staged disclosure is like a Wizard, showing the process step by step. The information is equally divided into frames and steadily improves its usability principle of simplicity with linear progression. The stage procession is used for simple interaction and segmented division of information, whereas the progressive disclose is used to display the important functions and hides the secondary functions to improve learnability.
Benefits of Progressive Disclosure:
Progress Disclosure is used widely as the very fact that the first displayed is relevant for the users. For Beginners, it helps to prioritize their attention for the valuable features that are initially critical, and by hiding the advanced features to be disclosed progressively.
Advanced users also save time and data as it displays only required data asked by the users. There are 5 components of usability, and progressive disclosure improves 3 namely, learnability, the efficiency of use, and error rate.
As progressive disclosure prioritizes features required to the user, the user can save time and view the important ones.
Usability Criteria for Progressive disclosure:
While designing the concept for progressive disclosure, take care of 2 things:
- Right split of initial and secondary features is necessary. Upfront disclose of the information required to users so it’s become a rare case that they need additional information to be disclosed later. As you display the primary information it’s also necessary that you don’t overload the users with additional information just to divert their attention from important issues.
- As the user progresses from the primary level of information to the secondary, you can use the mechanisms like visualizing links for the website the link for more information is visible, and the labels with clear user expectations so users know what information is hidden in the link.
To display the data progressively, identify the task to be disclosed at the first level using task analysis and field studies. For a legacy system, have the data related to statistics or frequency-of-use to prioritize the features.

Examples of using progressive disclosure:
As progressive disclosure is used in many places, here are some of the examples we experience every day.
- Continue reading:
Facebook, Youtube, and many social media sites use this approach to engage users by displaying limited information at a time.
- Expandable texts:
We have multiple examples of expandable text on social media, especially Facebook where it hides the information and reveals it once the user clicks on it to see more. Same with youtube where the description, comments are hidden in beginning and are revealed when the user demands.
- Dropdown menus:
Web site with dropdown menus and lists that display the specific information on mouse over or click events. This information on the navigation bar or menu saves space.

Expandable advance option
- Advanced options
Advanced options in the Chrome setting are the best example as the options are disclosed progressively.
- OnBoarding forms:
Walkthrough in onboarding forms is a basic example as the user clicks on a check box, further details are revealed. This helps the user to fill in all the related details about him, without getting overwhelmed while filling in information.
- Game tutorial :
Games are meant to be interesting the sudden relieving items. The step by step items and moves makes the game interesting
- Instructional overlay :
For a beginner, instruction overlay or coach marks display UI hints. It nudges in the right direction. This is the best example for progressive disclosure for naive bees it trains how to use the application.
- Hamburger menu:
Three dots or three lines on the left or right corner in the app to display the menu is called the Hamburger menu. Used in mobile apps, helps to save space and displays the details when it is clicked.
- Pagination :
Grid applications use paginations, a simple example is Gmail, where certain emails are disclosed in the grid using pagination.
Other examples are tooltips displayed in charts or graphs. It displays details of data when tooltips as the mouse hover. So it hides the data and presents it when the user demands it. Accordion is also an example where it displaces progressively.
Nutshell:
Progressive disclosure solves different purposes, it avoids overburdening of data, guides the user, informs the user about these actions or responses. Used by users of all kinds, it displays the necessary details to naive users and displays the high-level details to advance users. The key is to disclose the information progressively, needed at a given moment.