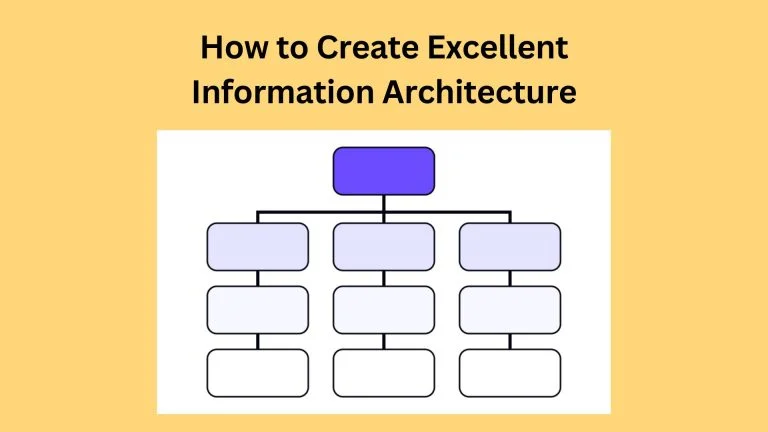
Information architecture (IA) is integral to any smooth and seamless digital experience. It ensures users can quickly, easily, and intuitively find the information they need. Of course, this means that UX designers and information architects need to carefully plan out their digital product’s structure. Yet, it may be hard to understand the process at first. Follow along to learn the secrets of the trade.
Table of Contents
Performing User Research
If designers can fully grasp user needs, user behavior, and user context, they can develop a website that appeals to their target audience. Naturally, gaining this knowledge involves performing sufficient user research.
Extract and build single, customer profiles and fill them with relevant data. There are multiple sources for this type of information. Industry and business data, customer reviews, consumer surveys, and testing results are just a few of the most popular means. Once you have full user profiles, you can base structure, organization, and navigation on real behavior.
Listing Content
UX designers should make a list of all the necessary elements for the digital product. The compilation may include headings, subheadings, documents, data, navigation links (both internal and external), and search bars/result pages. Categorizing the content under these labels may be helpful for organization, retrieval, and prioritization purposes.
Classifying the Content
Content classification helps designers and architects understand how the user will view and interpret the information. It is especially important for unstructured elements to be grouped properly.
One way to figure out how users may perceive unstructured content and give accurate descriptions or labels to objects is through user testing games. Participants can label and sort pieces of content into specific classifications based on their intuition. You can provide free labeling opportunities or pre-designed categories. The former is typical for building or creating a digital product while the latter is helpful for redesigning a page or product. Your results can tell you a great deal about optimal structure, labels, and descriptions.
An excellent navigation allows users to find what they need frustration-free. Accordingly, it should be one of the focuses when developing Information Architecture. Fortunately, there are only a few types of navigation systems to choose from:
- Hierarchical: Hierarchical navigation systems show main categories and display sub-categories beneath these primary headers.
- Global: Navigation labels are ever-present no matter which page a user is currently on.
- Local: Users on a particular section of a digital product can find relevant navigation links.
- Contextual: Users viewing specific content can find related links on this page.
- Guiding: Specialized digital products may have AI, interactive tours, or videos designed to guide the user.
- Search: A search system allows users to type in keywords or phrases to find exactly what they are looking for in seconds. Filters can enhance the process and narrow down results.
Using Labels
Labels may sound like a straightforward procedure, but it can be challenging. Correct, yet scannable, labels allow users to select the right link without considering all the options available. When the user can generate an accurate perception of the content before even clicking the link, they can find what they are looking for easily.
Many designers may prefer to test their label options through A/B testing. In this way, they can select ideal, short but descriptive terms. They may also wish to test descriptions underneath categories or relevant illustrations/photos.
Structuring through Design Patterns
Many designers and information architects prefer to work with design patterns, as it is a simple way to approach content structure. There are plenty of different patterns available, such as:
- Single page/single purpose model where there is one purpose.
- A flat structure model where all elements are equally important.
- Index model where a homepage leads to other pages that are all equally important as each other.
- A strict hierarchy model where there is a home page, multiple subcategories/pages, each subcategory opening up to more pages.
- Co-existing hierarchy model which is the strict hierarchy model yet some of the pages will be included in more than one subcategory/page (information overlaps).
Trying a Site Map
Many professionals develop site maps, much like architects sketch their blueprints before they detail and officialize them. Site mapping can be a quick and easy way to visualize how you would like to structure your content and verify if it lives up to your expectations. Typically, they will show categories of pages, orderings, and relationships. This simple method allows you to make changes quickly, without spending much time backstepping on designs.
Visualizing from All Angles
Many designers approach information architecture from a top-down style or a bottom-up style. Savvy information architects know that looking at a digital product from both angles is helpful. In this way, you can find structure or content gaps easily.
- Top-Down: A top-down approach takes a look at broad digital product objectives first. Then, professionals can create a basic structure off on those goals and further refine content.
- Bottom-Up: A bottom-up approach considers detailed user behavior, content, and relationships at first. Then, professionals tie it all towards the broader goals of the project.
Testing It Out
It is best practice to test structure, organization, navigation, and content before a digital product launch. It would be best if you did not wait to try your digital product until you have fleshed out all the content on your pages. Instead, test your product early and often to retrieve the most accurate, helpful results and progress with them in mind. A few information architecture testing methods include:
- Tree Testing: Tree testing helps you find out if your categories and labels for links are clear and understandable. It shows you if your navigation works with your target users.
- Closed Card Testing: Remember when you classified the content? This game is also known as closed card testing. It is the perfect way to discover if your categories are user-friendly.
- Click Testing: Click testing is a great way to find out which links your users click on the most and which ones your users avoid.
- Usability Testing: Usability testing can display how your users use your product and why they are using it (what they are looking for).
- A/B Testing: Determine how two or more versions of an element or page perform amongst your users.