Successful digital products all have one thing in common: a user who can easily understand the interface, consume the content, and navigate the product. Whether creating a website, an app, a blog, or an e-commerce business, UX architects and designers need to pay close attention to their preliminary builds. After all, suppose the structure is unorganized, chaotic, or improperly labeled. In that case, users may not achieve their goals efficiently and effectively. Fortunately, you can ensure user satisfaction by learning about information architecture, what it involves, and why it is crucial for your digital product.
What Is Information Architecture?
Information architecture (IA) is the structure of a digital product and its content. It plainly promotes its purpose, supports user needs, and encourages goal achievement. In other words, IA is about clarity, efficiency, synchronicity, and sustainability. Every piece of the puzzle must work together seamlessly and smoothly.
IA covers many elements, including:
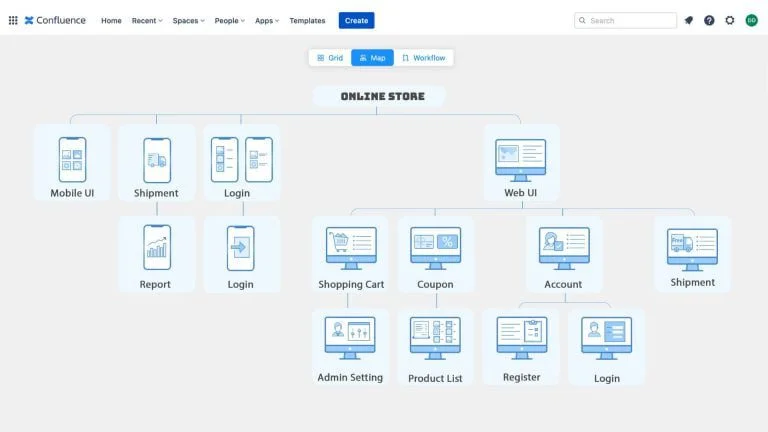
- Site maps
- Organizational systems
- Categorizations and labels
- Navigation and search systems
- Metadata
How Does Information Architecture Differ from UX Design?
At first glance, IA and UX design may appear very similar; this is because IA is an aspect of UX design. Architects and designers may think of IA as more of a blueprint, than an actual design. It is a way to ensure that content is easily accessible, information is clear, and navigation is simple.
What Does Information Architecture Involve?
Architects or designers need to think about three main aspects of IA: content, user context, and user needs.
Content
UX designers can portray or present information in different ways. First, it is important to consider the type of information available. Second, to think about how it is relevant to the user. In this way, professionals can select the best-fit formats, data presentations, media options, and volumes.
User Needs
Like most UX design, the user is at the heart of all intentional work. Who is the target audience? What are they looking for in a digital product? How will they use the content? How will it help them solve problems or accomplish goals? How do they search for the information? What types of technology do they access? These questions will help UX designers keep their focus on user needs. From here, they can structure content according to their needs, preferences, and expectations.
User Context
User context considers where the individual will be using the digital product and their potential scenarios. For instance, if creating an app for medical professionals, it is wise to imagine their day-to-day experiences in hospitals or clinics. They may scan text quickly, appreciate clear and direct language, and desire a simple app template. However, if designing a website for teenagers in high school, it is worthwhile to understand their context will be vastly different. They will require or appreciate different information architecture. Context may also involve business goals, politics, cultural and societal norms, technology access, commonly available resources, and user constraints or limitations.
Why Is Information Architecture Important?
Information architecture (IA) is crucial for a flawless UX design process and a better UX overall. In this way, it helps UX teams as well as users.
For UX Teams
1. Defines Project Scope
Project management understands how important a project scope can be, especially if working with independent stakeholders, departments or teams. Fortunately, excellent IA can help define project scope before work starts or before a digital project launches. In this way, projects avoid falling behind schedule, resources are readily available for identified tasks, estimates are more accurate, and management avoids unnecessary frustration and distractions.
2. Provides Clarity for Project Work
Digital product projects are large, complex, and involved. UX design teams may have identifiable, main goals. However, they may lack understanding about project content, individual tasks, and prioritization. Redesign processes, after user testing, can be even more challenging. Good information architecture allows key stakeholders, management, and team members to understand what needs to be accomplished first and what that would involve. Additionally, it provides clarity on how the digital product should work in the end and why it works well.
3. Identifies Gaps
UX teams typically work by creating, and then going back to remove unnecessary content, to fill in gaps within the content, or to add onto the content. Proper IA allows you to identify a large portion of these aspects before the creation process even begins. In this way, project work is not only more efficient but fewer, important elements slip through the cracks. Additionally, it provides a framework just in case professionals do have to go back and fix certain features.
4. Translates Project to New Involvement
Many digital product projects bring in new teams and team members during different development stages. For instance, marketers may not be involved since day 1. They may only come into the project on day 90. IA blueprints allow professionals to understand overall goals and the basics of the project.
For Users
1. Provides Quick Understanding and Intuitive Navigation
When IA considers the user, the user can quickly and intuitively learn to use the digital product and pull the valuable information they were searching for from it. Additionally, they will be more inclined to complete a conversion such as purchasing items, filling out e-forms, or sharing content. In this way, IA encourages a smooth and seamless user experience and promotes the original goals of the digital product.
2. Reduces Abandonment Rates
Many factors influence how long users spend on a website or app. Content, presentation, structure and navigation are the first things a user notices and consumes. Naturally, if this is easier for them to understand, the longer they will spend with the digital product. They will be able to accomplish their objectives, solve their problems, or satisfy their desires easily resulting in a loyal client. Alternatively, if they spend too long accomplishing one task or trying to understand the information, you will likely lose that consumer quickly. Proper IA ensures an efficient user experience.