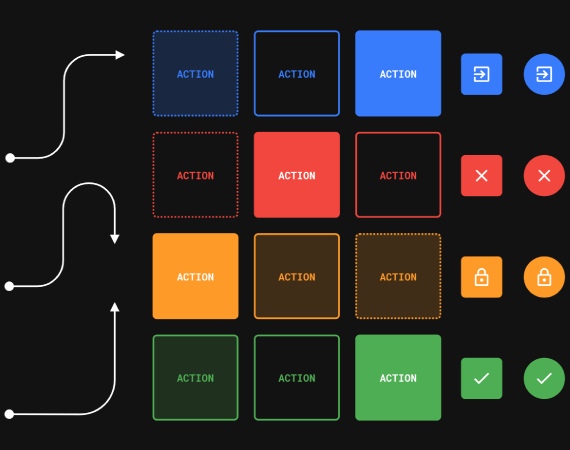
The work of UX designers is very critical as their UX designs directly interact with the users. Users look and feel the design, the flow of actions, and the transparency offered by the quick response of the apps. Overall all these above points are necessary for the best app.
As the UX designer starts with the low-level design with the required elements, connecting these designers is necessary. As the action taken by the user decides the flow of the course, it is crucial to hold their interest. For example, if a user is trying to add the items in the cart, the flow would be, users search the item, select it, and clicks on add to cart. As this action gets over, the next flow is to add the item to the cart and acknowledge the same. As the acknowledgment is received the users can continue buying on the site.
The UX designers are required to engage users. User flows are just like the stories that bring every phase of the story alive. If the user is confused with the flow and rejects the site, it risks your business.
User flow is to figure out what needs to go into the current page and what is needed to follow on the next page. To get the perfect user flow, designers think about every wireframe created and add the user stories to get a perfect flow.
Task flow and user flow are interrelated and frequently used words, but there is a lot of difference. Task flow is the sequence of steps to accomplish a task inside, whereas the user flow is a flow a person would like to take from different entry points.
For example, a buyer, seller, or moderator can enter from entry points like social media, advertisements, newsletters, google, or other blogs. As a designer tracks.

Table of Contents
Ways to create user flow:
Creating user flow is not a one-person job an entire team works on it. The wireframes are aligned to each other to understand the user flow according to their actions. As the users converse with the system, you will get multiple options to plant the flow for users, and sometimes as the project develops it gets confusing.
There are mainly 3 ways to create user flows,
- Shorthand method developed by Ryan Singer:
Crud but an effective method that focuses on what users see and what they do. Many UX designers recommend and use this method for a continuous user flow.
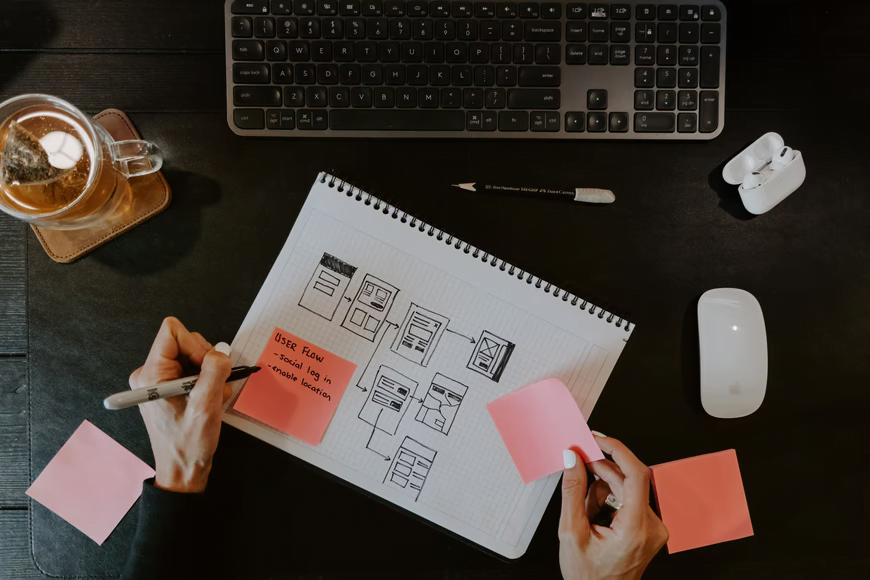
- User flow sketch:
There are tools available for designers to create wireframes using post-it. Working on post-its is easy to rearrange themselves for a particular flow. If the flow is linear, it is easy to analyze and create the designs, but if there are multiple interactions with the wireframes, the flow becomes complex, in this case, you would go with digital tools.
- Digital tools:
For the complex user flow’s one can use tools that connect the wireframes with arrows, dots, allowing adding triggers, feedback, and rules for the user activity. There are free and paid versions of tools to help you in building wireframes and user flows.

The goal for a perfect user flow:
There are times where design gets complex as soon as he relates to a persona. Relating to personas is as good as the personality relates to your user. It gives a feeling of real-time usage, a goal to understand.
To achieve a perfect user flow, UX designers need to ask the below questions.
- Is the process complete?
User searches for transparency and a logical conclusion to this flow. For example, if the user is adding multiple images to the app, the system displays the uploading of the images and the conclusion of this action. As the confirmation message appears on the screen, the user is satisfied with his actions.
- What should be modified?
There is always room for improvement. Designers get anxious as they keep on adding unnecessary wireframes making a simple process complicated. Modifications are necessary but should stick to the flow.
- Can we reduce the steps?
Extra steps can be reduced, so the flow quickly ends. Having too many like dialogs, frames will hamper the quickness of the app making it slow.
- Identifying the next obvious step at any given point.
Small steps can be missed easily, even though it appears in the backend. Display successful transactions, that may not be that obvious to the designer but very important for the user.
- Is there enough information for the user to proceed?
Sometimes, lack of information is a reason for the user to break the flow. As in appointment booking, the doctor’s available slots not displayed while booking an appointment can make the user drop off from using your app as he is not informed about the changes or right slots.
To see the complete picture, designers can zoom out and zoom in to think about each step.
How to create a user flow?
The project complexity grows as the pages and increase. Below is food for thought for designers to quickly create user flows according to their user’s preferences.
- List different entry points:
To login, a single entry point can be from social media, their mail account, or by signing up to create an account. List out the entry points, so you get to create an uninterrupted, complete user flow.
- Take into account the user goals and business goals:
Business goals and user goals work hand-in-hand. Consider both so your business won’t be at risk as you consider the user goals.
- Think about possible landing pages:
As the entry points can be different for login, the landing pages will also differ. Example of the payment flow for different payment gateways.
- Start with a happy path, then add edge cases and errors:
Get started with the happy path, as this will be the most used path and then proceed with rarely used errors or failure scenarios.
- Create flows for different persons.
Consider the personas while you create user flows. Personas give a feeling of the real-time user while you develop those apps.
Remember the above points to create consistency in your user flow.
Nutshell:
System talks to users with a flow they display for every user action. It is necessary to implement consistent user flows for the personas using your apps. Although a complex process, this article will guide you to achieve your business goal using flow. Remember there is no substitute for practice, the more you follow the above steps more you gain the flow of life with wireframes and prototypes.