Based on tools like user interviews, user journey, task flow, personas, diary studies, UX research describes the action flow likely considered by a user.
Since UX designers are intuitive, they like to add innovative things in their design, and ultimately a day passes to make your team agree for a single task flow.
Consider three different task flows of user logins to your apps and end his tasks. As the user can only think of one flow at a time, a designer takes a while to select this task flow and explain it to all your team members.
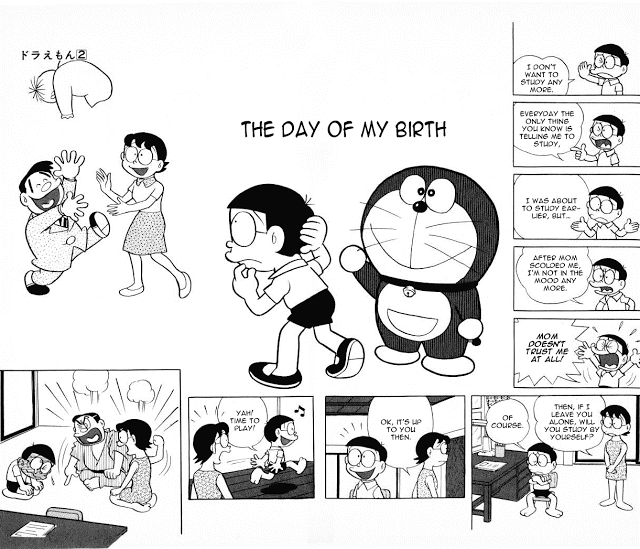
A picture is worth a thousand words. Instead of using sticky notes to explain the concepts, convert your board into a storyboard to work on a given scenario.

Filmmakers are using storyboards in filmmaking since 1920. They are a set of illustrations to represent the shots of the films, so it describes the scenario and help the team visualize the story and action. Popularised by Walt Disney Studios, they represent the storyboard as the sketches before turning the story into the film.
Now UX designers are not filmmakers, but a storyboard is an excellent way to represent a particular task flow in a short period. If you don’t use a storyboard, do read this article to experience the outstanding benefits for UX designers.
Table of Contents
Why use storyboard?
For a quick delivery of information, a storyboard is a powerful tool, as it helps you to
- Visualize: Visualizing your user flow in a diagram or a picture helps you illustrate concepts or ideas. Images add additional layers of meaning to the user’s actions and expectations.
- Improves memorability: Storyboards are memorable. Your team experiences a user’s position and the real-time use of your solutions by your user.
- Enhances empathy: As you express your story, everyone relates to themselves. These creators empathize with the characters who are facing real-life challenges.
- Engages team: Storyboard captures attention, people respond and engage with the stories, improves curiosity, and ultimately brings to a finished conclusion of your task.
Overall, a storyboard helps the team members visualize the user journey while relating the same sequence to themselves, just like seeing a film.
How does storyboard benefit?
Although one might think designing could consume more time, a storyboard, in contrast, reduces your time to select a perfect task flow for a user. If your team suggests many paths for one task, the storyboard is an ideal tool to single out one path.
You can also add multiple task-flows to make a perfect experience for a user.
- Maintaining a user-centered mindset:
You are not the users of your application. A user-centric mindset is significant while you design your applications. For example, the design of a game differs from the design of a financial system. Designers capture the thoughts, feelings, opportunities expressed by the user.
- Identifying the decision-making points:
As you think about the task in a story, you also think about the different outcomes of one task flow. Visualization using storyboards can assist you in decision-making points so you can easily track these points and their results.
For example, a user walking through this Facebook wall suddenly stops to comment on one post. So the same flow has a different path from the original.
- Determining unrealistic points:
To point out unrealistic moments, changes, additional flows, or removal of unnecessary tasks, ask users to review the stories. You can also take care of magic moments based on assumptions.
- Discovering the errors:
Storyboard makes it easy to find the errors, what can go wrong, and at which point.
- Finding holes, missing parts of the design concepts:
Since you experience the story, you easily find the missing part of the design that could lead to the wrong flow.
- Communicating our ideas, creating a shared understanding in the team:
It is easy to communicate your seeds.
Main parts of a storyboard:
Building a storyboard is easy. Here is something you require:
- Main character persona:
The storyboard depicts a user flow, so include an appropriate persona for an effective explanation of the story. The main character ‘persona’ undertakes specific tasks to start a story.
- User goal (task to complete):
The storyboard must have starting and ending points, so your task flow considers a user’s goal. User goal addressed as complete motivates the user as it ends one milestone in his user flow.
- Villains:
Storyboard points a user’s multiple pain points, frustrations, problems during the flow.
- Location:
The user location as the start point for the task flow describes its condition, like a gamer sitting in his hall or a user booking the tax for her office. It reveals the situation of the user.
- Solution:
Usually, the task flow ends with a solution. A start and endpoints to the story and the user journey are essential. The achievement of the user goal is the highlight of your storyboard.
- Other relevant objects characters:
Sometimes users might need other objects or characters, try highlighting the relationship between the user and its object. For example, a scenario to divert the user’s booked a cab to pick her friend. Here, we have justified the diversion considered by the cab driver by explaining the relation between the user and his friend.
Nutshell:
As a designer, we solve user problems, but experiencing the same difficulty is unimaginable. A perfect storyboard states the problem, highlights the solutions, and explains the benefit for the user. Along the way, it also suggests if any option is available to users that could benefit them from achieving their goals.
As you design the solution for your user, you need to ask the following questions:
- Is the design concept good?
- Does it solve the problem?
Here we have explained how a storyboard catalyzes your thinking with the personas, situations, pain points, and frustrations. In our next article, we will create a storyboard using visual tools to depict it more real.